react-codemirror
Codemirror



Pakete suchen...
react-codemirrorÄhnliche Pakete:
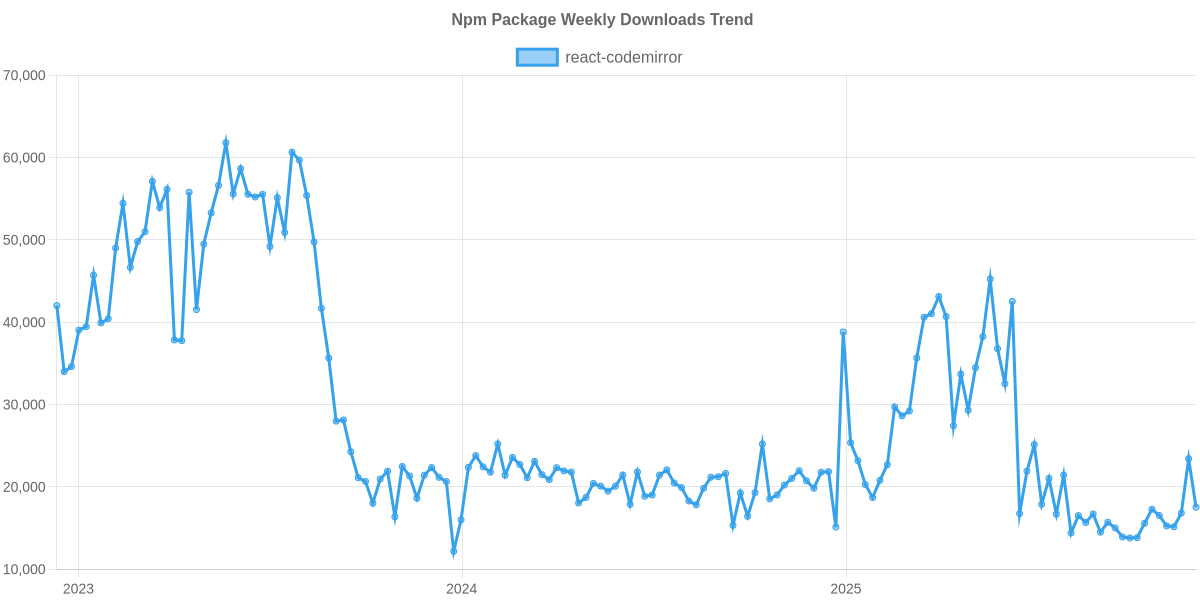
npm-Download-Trend
3 Jahre
🌟 Zeige das Echtzeit-Nutzungsdiagramm in der react-codemirror README.md an, kopiere einfach den untenstehenden Code.
## Usage Trend
[](https://npm-compare.com/react-codemirror#timeRange=THREE_YEARS)
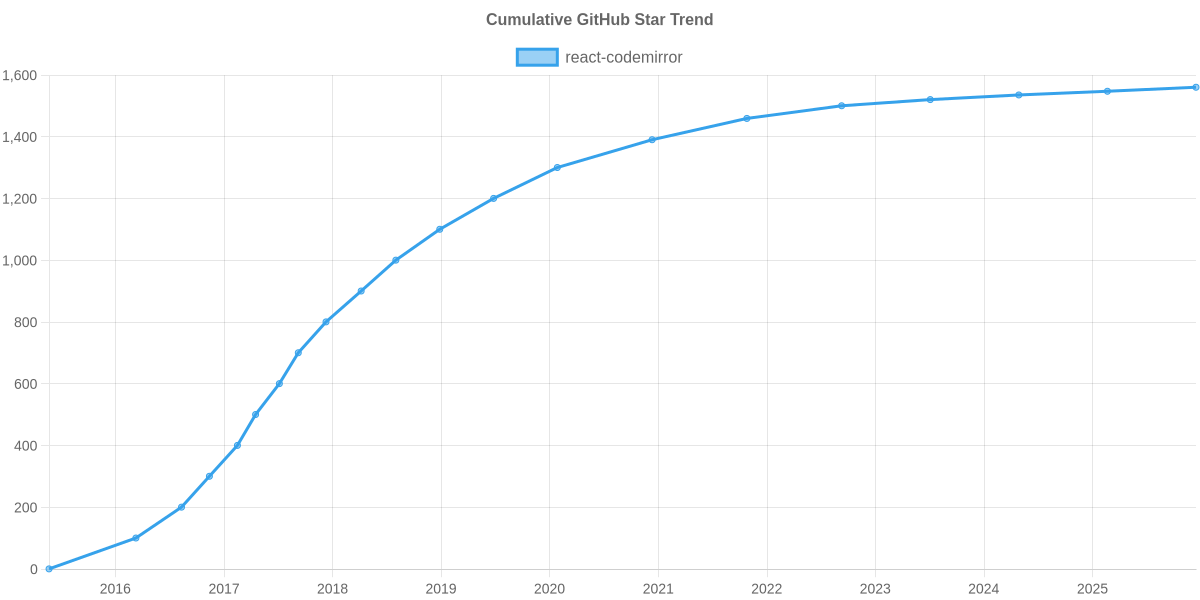
Cumulative GitHub Star Trend
🌟 Zeige das GitHub Stars Trend-Diagramm in der react-codemirror README.md an, kopiere einfach den untenstehenden Code.
## GitHub Stars Trend
[](https://npm-compare.com/react-codemirror)
Statistik-Detail
Beliebte Vergleiche
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
