react-native-image-pan-zoom
react native image pan zoom
🌟 Zeige das Echtzeit-Nutzungsdiagramm in der react-native-image-pan-zoom README.md an, kopiere einfach den untenstehenden Code.## Usage Trend
[](https://npm-compare.com/react-native-image-pan-zoom#timeRange=THREE_YEARS)
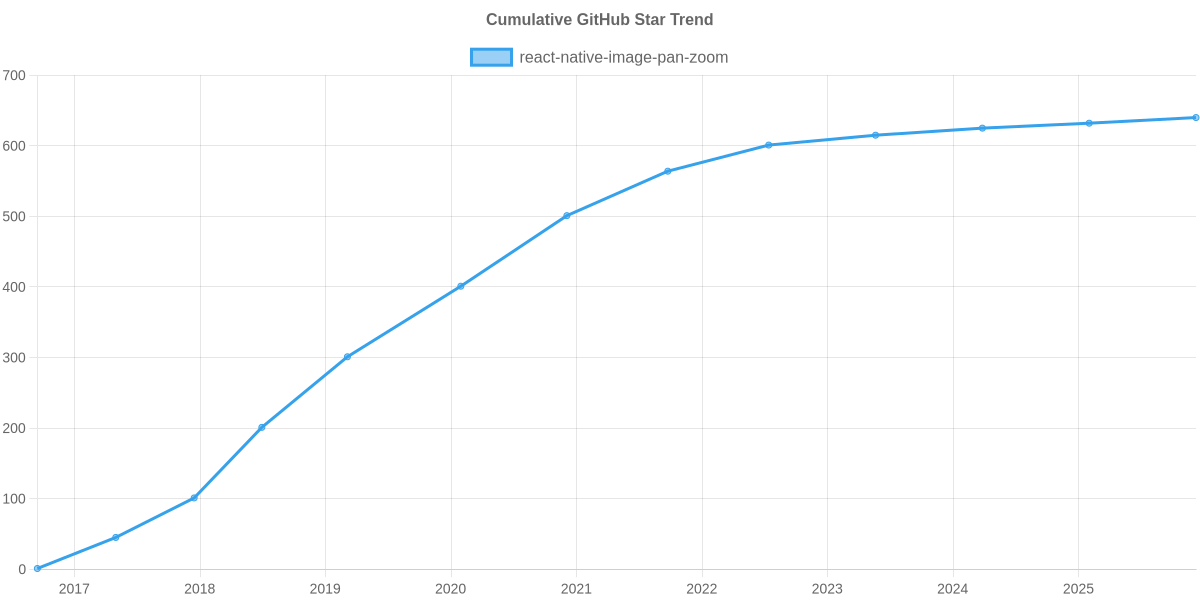
🌟 Zeige das GitHub Stars Trend-Diagramm in der react-native-image-pan-zoom README.md an, kopiere einfach den untenstehenden Code.## GitHub Stars Trend
[](https://npm-compare.com/react-native-image-pan-zoom)





