react-native-image-zoom-viewer
react native image viewer,大图浏览
🌟 Zeige das Echtzeit-Nutzungsdiagramm in der react-native-image-zoom-viewer README.md an, kopiere einfach den untenstehenden Code.## Usage Trend
[](https://npm-compare.com/react-native-image-zoom-viewer#timeRange=THREE_YEARS)
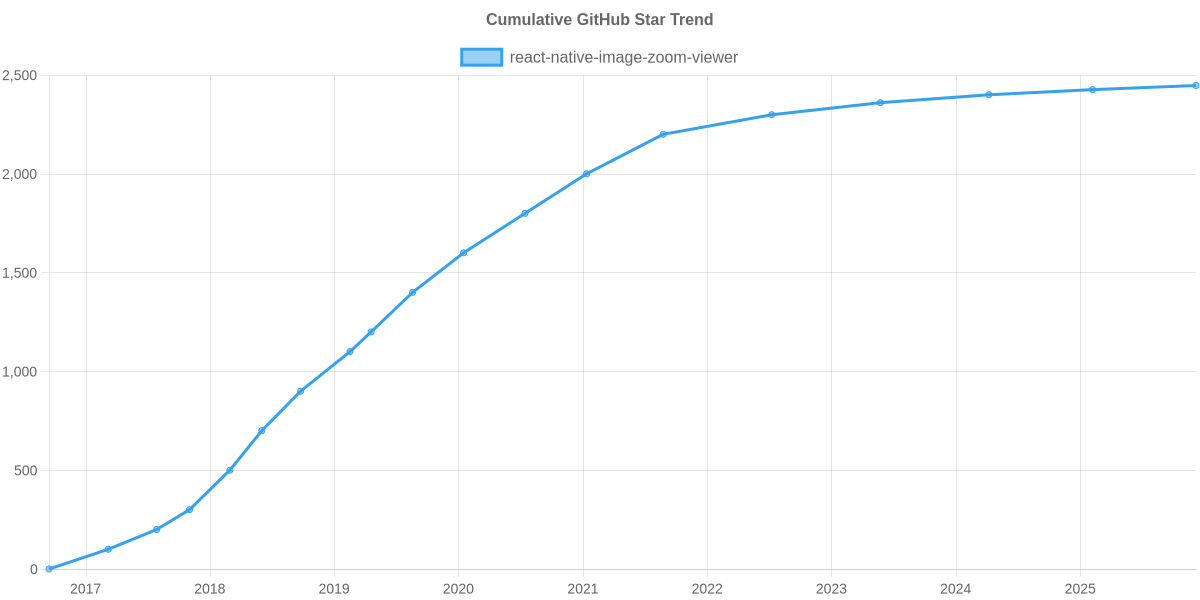
🌟 Zeige das GitHub Stars Trend-Diagramm in der react-native-image-zoom-viewer README.md an, kopiere einfach den untenstehenden Code.## GitHub Stars Trend
[](https://npm-compare.com/react-native-image-zoom-viewer)





