react-query
Hooks for managing, caching and syncing asynchronous and remote data in React
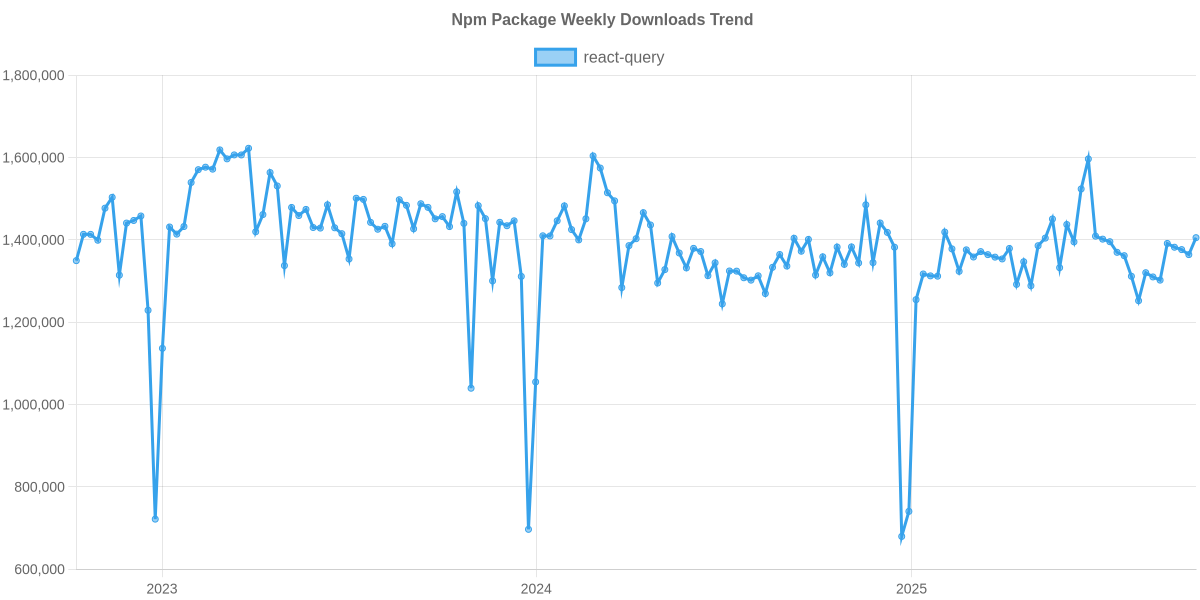
🌟 Zeige das Echtzeit-Nutzungsdiagramm in der react-query README.md an, kopiere einfach den untenstehenden Code.## Usage Trend
[](https://npm-compare.com/react-query#timeRange=THREE_YEARS)
🌟 Zeige das GitHub Stars Trend-Diagramm in der react-query README.md an, kopiere einfach den untenstehenden Code.## GitHub Stars Trend
[](https://npm-compare.com/react-query)


Note
You're looking at the v3 version of react-query. Starting with v4, react-query is now available as @tanstack/react-query
Find the docs at https://tanstack.com/query/latest





