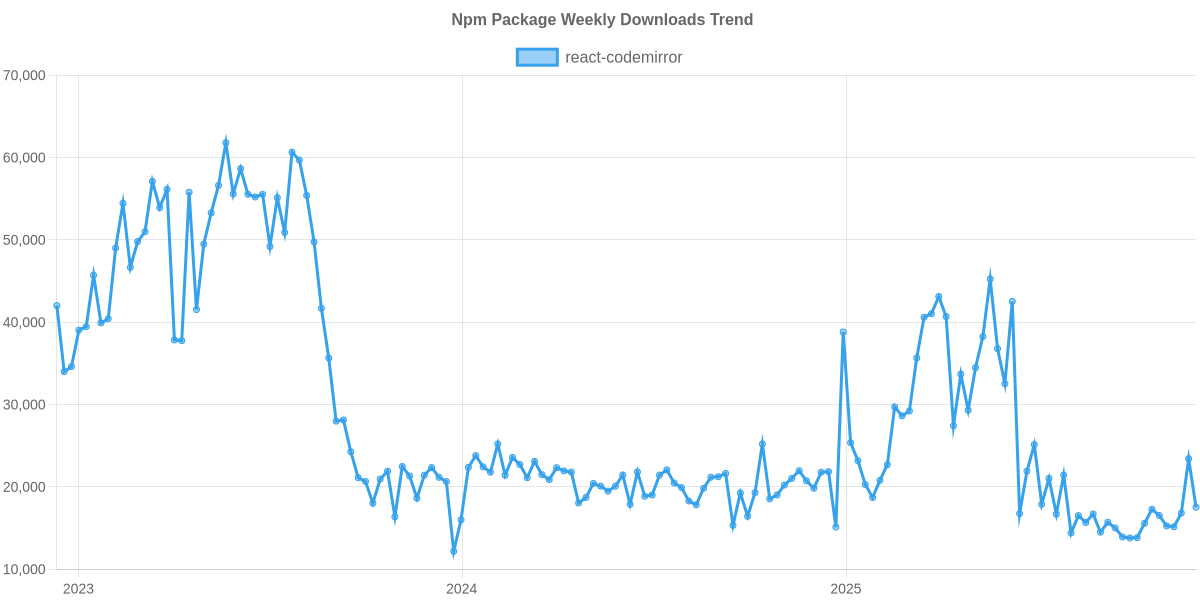
## Usage Trend [](https://npm-compare.com/react-codemirror#timeRange=THREE_YEARS)
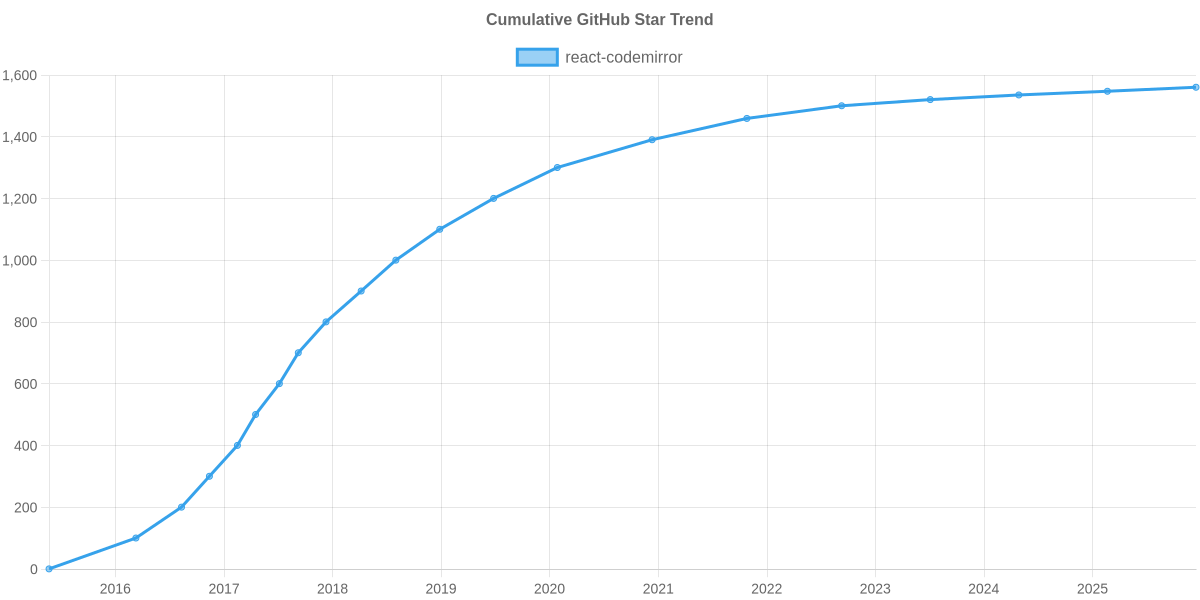
## GitHub Stars Trend [](https://npm-compare.com/react-codemirror)