react-datepicker
A simple and reusable datepicker component for React
🌟 Muestra el gráfico de uso en tiempo real en el README.md de react-datepicker, simplemente copia el código a continuación.## Usage Trend
[](https://npm-compare.com/react-datepicker#timeRange=THREE_YEARS)
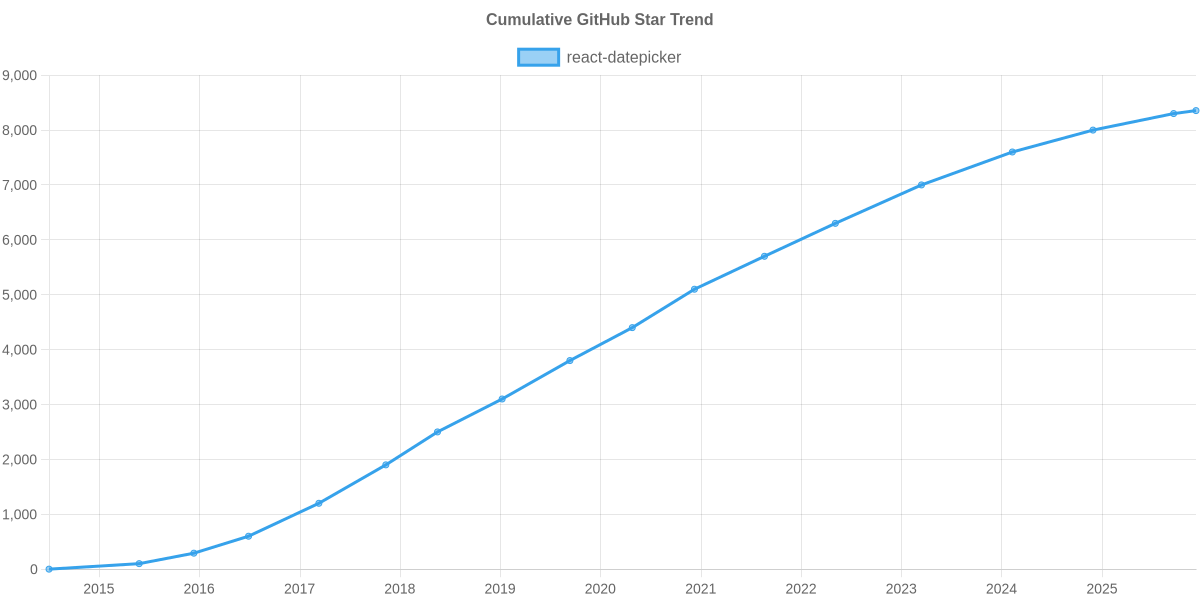
🌟 Muestra el gráfico de tendencia de GitHub Stars en el README.md de react-datepicker, simplemente copia el código a continuación.## GitHub Stars Trend
[](https://npm-compare.com/react-datepicker)





