react-diff-viewer
A simple and beautiful text diff viewer component made with diff and React
🌟 Muestra el gráfico de uso en tiempo real en el README.md de react-diff-viewer, simplemente copia el código a continuación.## Usage Trend
[](https://npm-compare.com/react-diff-viewer#timeRange=THREE_YEARS)
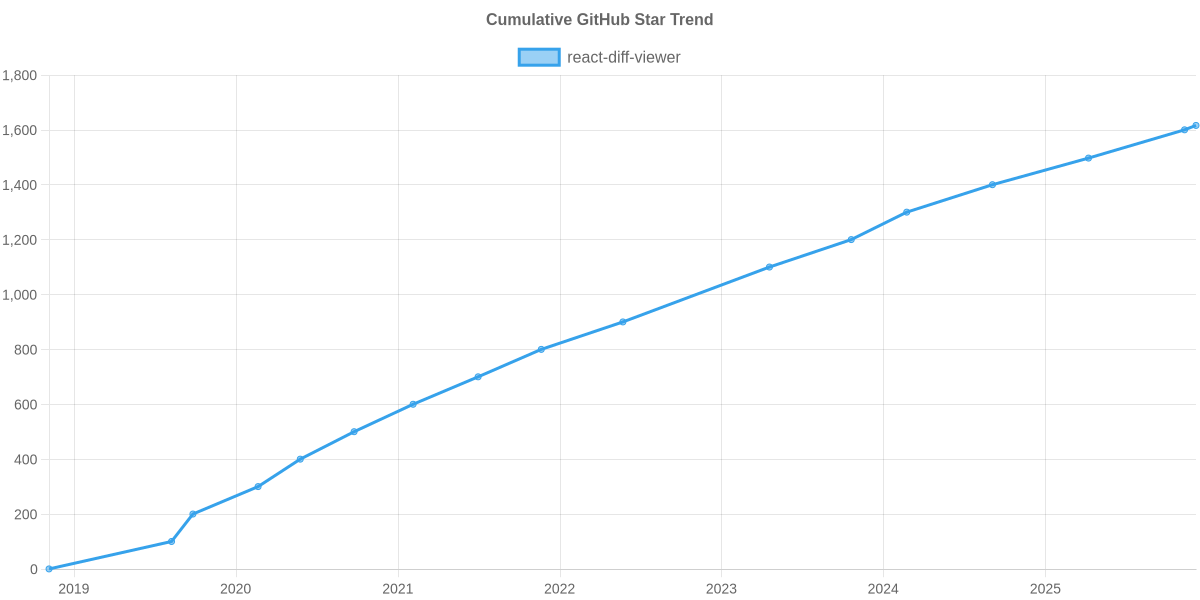
🌟 Muestra el gráfico de tendencia de GitHub Stars en el README.md de react-diff-viewer, simplemente copia el código a continuación.## GitHub Stars Trend
[](https://npm-compare.com/react-diff-viewer)



