react-leaflet
React components for Leaflet maps
🌟 Muestra el gráfico de uso en tiempo real en el README.md de react-leaflet, simplemente copia el código a continuación.## Usage Trend
[](https://npm-compare.com/react-leaflet#timeRange=THREE_YEARS)
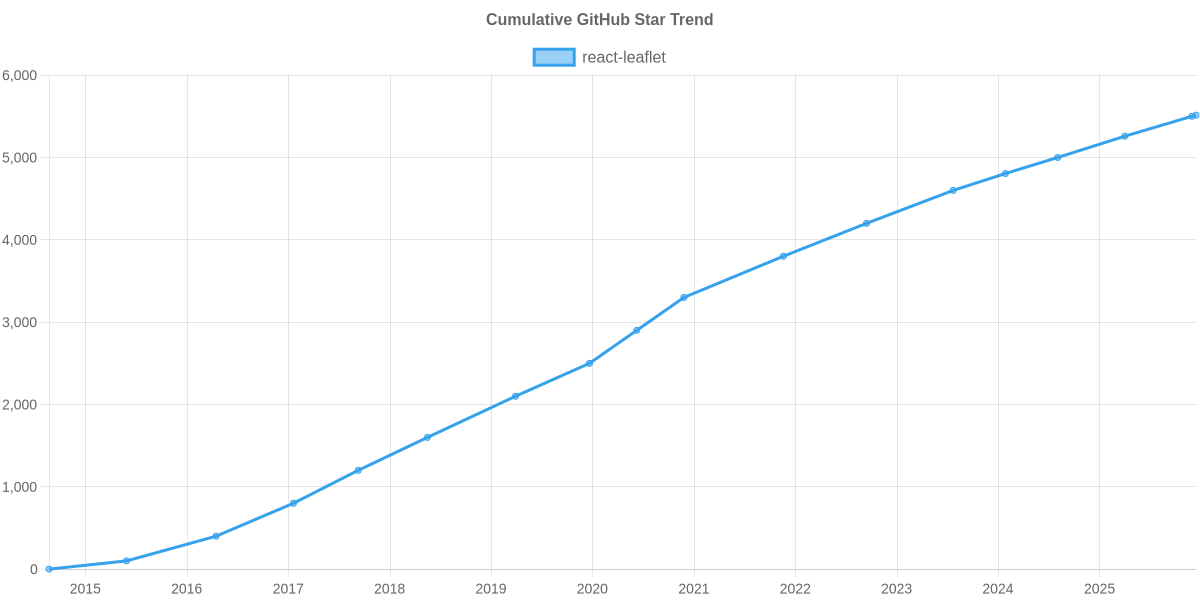
🌟 Muestra el gráfico de tendencia de GitHub Stars en el README.md de react-leaflet, simplemente copia el código a continuación.## GitHub Stars Trend
[](https://npm-compare.com/react-leaflet)