react-swipeable-views
A React component for swipeable views
🌟 Muestra el gráfico de uso en tiempo real en el README.md de react-swipeable-views, simplemente copia el código a continuación.## Usage Trend
[](https://npm-compare.com/react-swipeable-views#timeRange=THREE_YEARS)
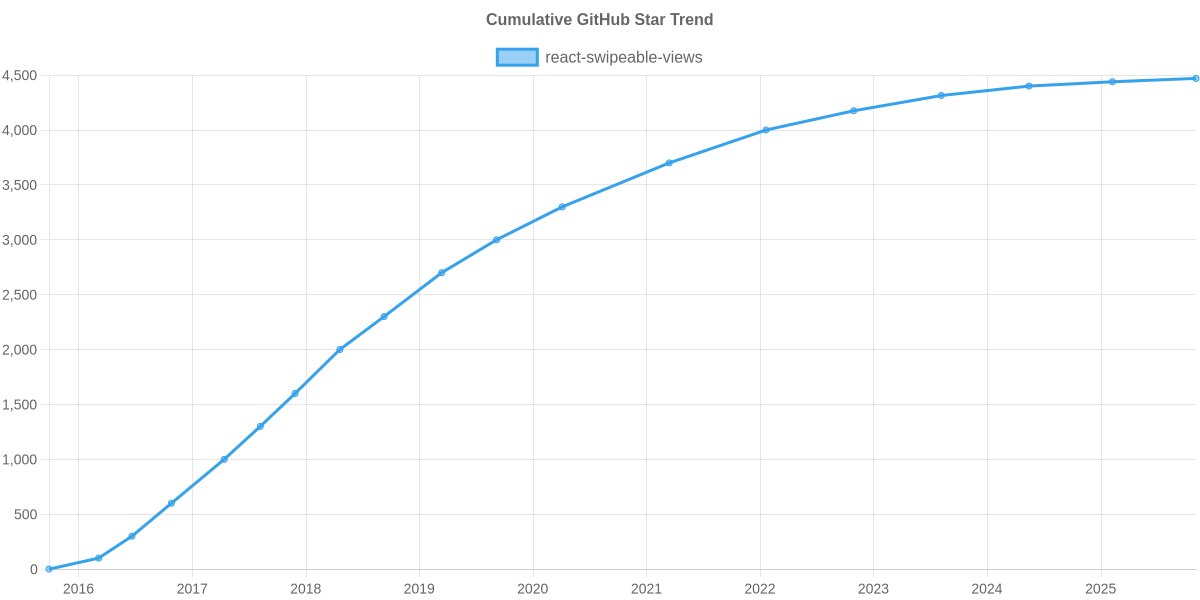
🌟 Muestra el gráfico de tendencia de GitHub Stars en el README.md de react-swipeable-views, simplemente copia el código a continuación.## GitHub Stars Trend
[](https://npm-compare.com/react-swipeable-views)
ERROR: No README data found!



