react-datepicker
A simple and reusable datepicker component for React
🌟 Affichez le graphique d'utilisation en temps réel sur le README.md de react-datepicker, il suffit de copier le code ci-dessous.## Usage Trend
[](https://npm-compare.com/react-datepicker#timeRange=THREE_YEARS)
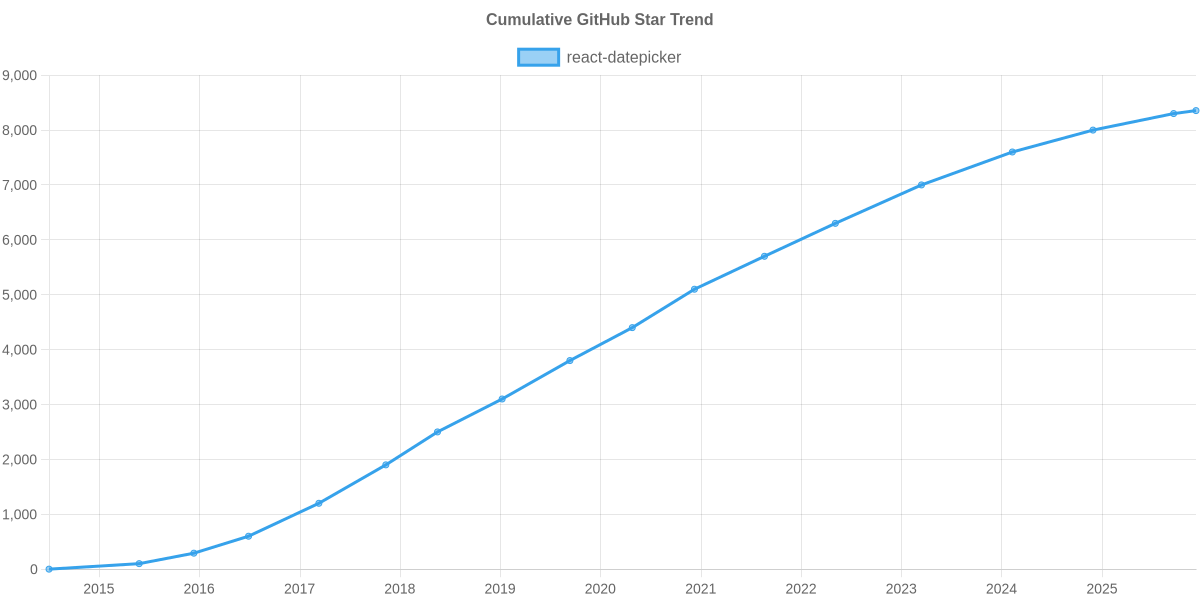
🌟 Affichez le graphique de tendance des GitHub Stars sur le README.md de react-datepicker, il suffit de copier le code ci-dessous.## GitHub Stars Trend
[](https://npm-compare.com/react-datepicker)



