react-diff-viewer
A simple and beautiful text diff viewer component made with diff and React
🌟 Affichez le graphique d'utilisation en temps réel sur le README.md de react-diff-viewer, il suffit de copier le code ci-dessous.## Usage Trend
[](https://npm-compare.com/react-diff-viewer#timeRange=THREE_YEARS)
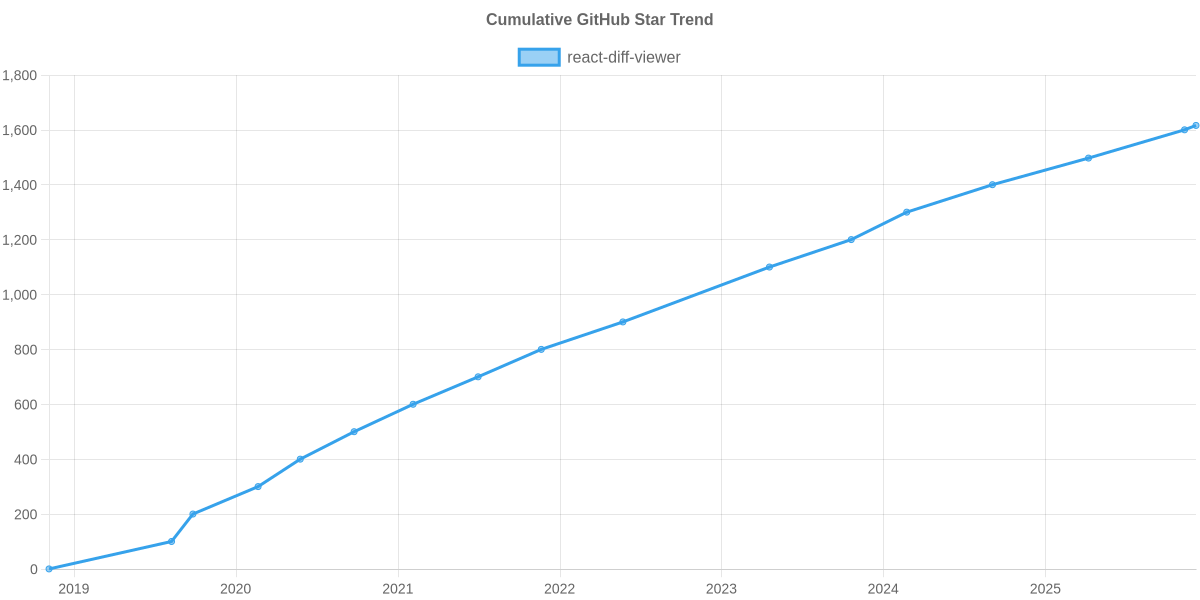
🌟 Affichez le graphique de tendance des GitHub Stars sur le README.md de react-diff-viewer, il suffit de copier le code ci-dessous.## GitHub Stars Trend
[](https://npm-compare.com/react-diff-viewer)



