react-router
Declarative routing for React
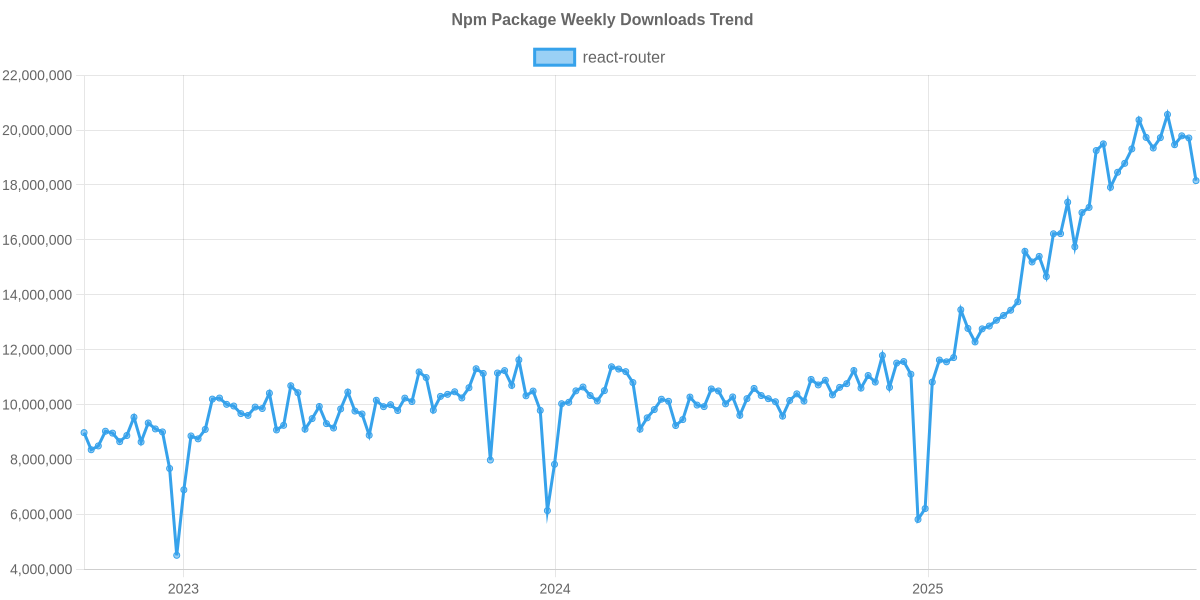
🌟 Affichez le graphique d'utilisation en temps réel sur le README.md de react-router, il suffit de copier le code ci-dessous.## Usage Trend
[](https://npm-compare.com/react-router#timeRange=THREE_YEARS)
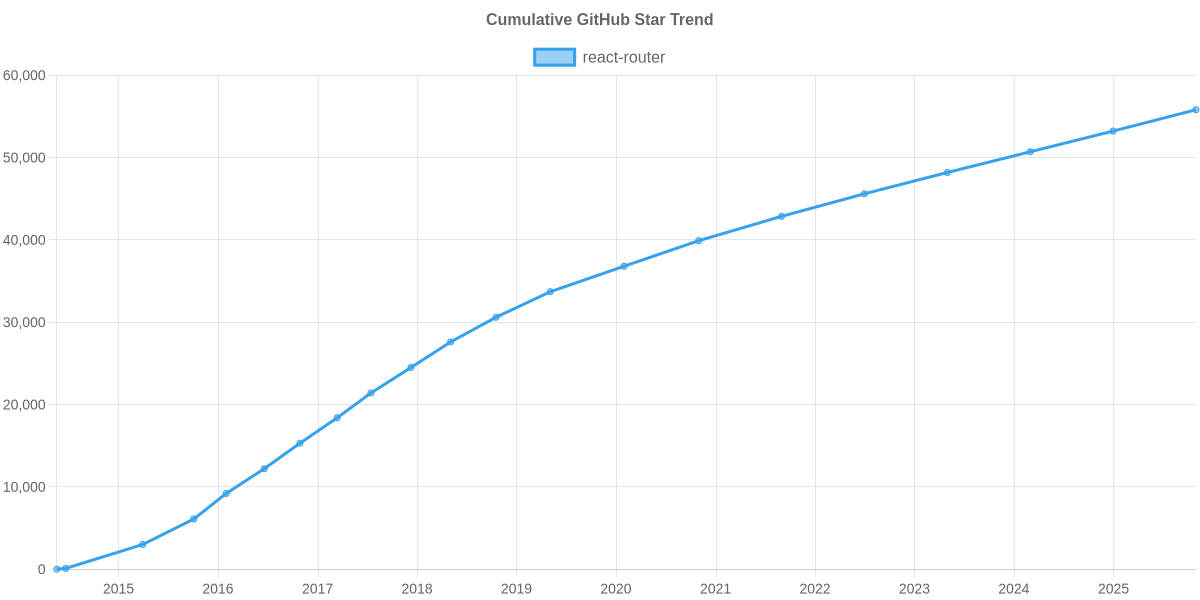
🌟 Affichez le graphique de tendance des GitHub Stars sur le README.md de react-router, il suffit de copier le code ci-dessous.## GitHub Stars Trend
[](https://npm-compare.com/react-router)
react-router is the primary package in the React Router project.
Installation
npm i react-router



