🌟 Affichez le graphique d'utilisation en temps réel sur le README.md de react-router-dom, il suffit de copier le code ci-dessous.
## Usage Trend
[](https://npm-compare.com/react-router-dom#timeRange=THREE_YEARS)
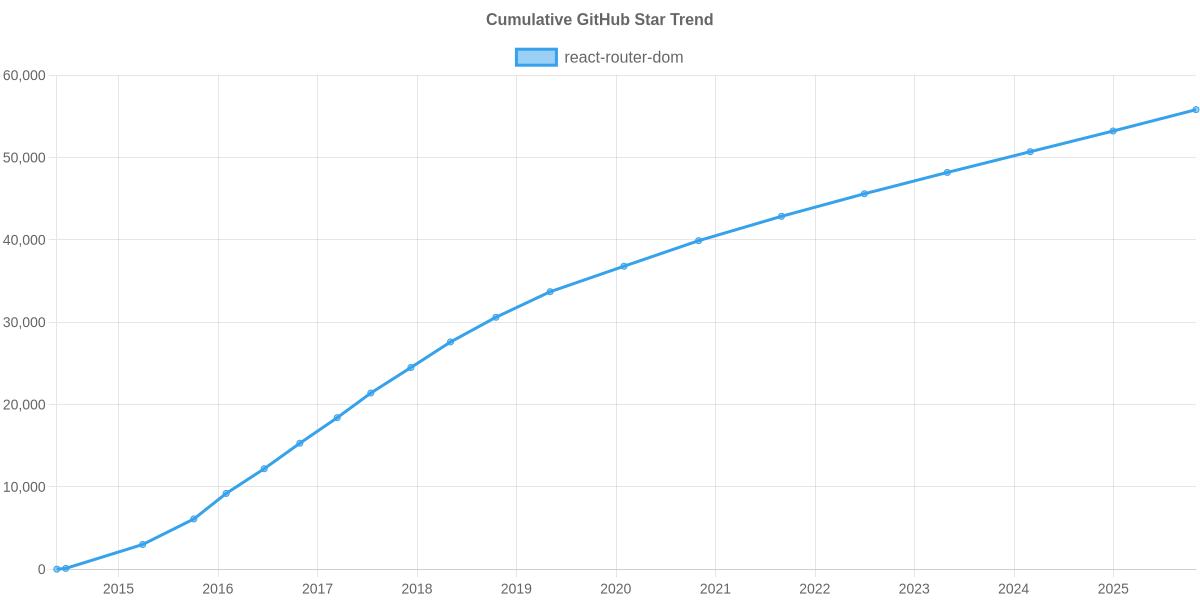
Cumulative GitHub Star Trend
🌟 Affichez le graphique de tendance des GitHub Stars sur le README.md de react-router-dom, il suffit de copier le code ci-dessous.
## GitHub Stars Trend
[](https://npm-compare.com/react-router-dom)
Détail des statistiques
Package
Téléchargements
Stars
Taille
Issues
Publication
Licence
react-router-dom
16,810,837
55,820
5.42 kB
136
il y a 3 jours
MIT
Comparaisons populaires
react-router-dom
README pour react-router-dom
This package simply re-exports everything from react-router to smooth the upgrade path for v6 applications. Once upgraded you can change all of your imports and remove it from your dependencies:
-import { Routes } from "react-router-dom"
+import { Routes } from "react-router"