recharts
React charts



Cerca pacchetti...
rechartsPacchetti simili:
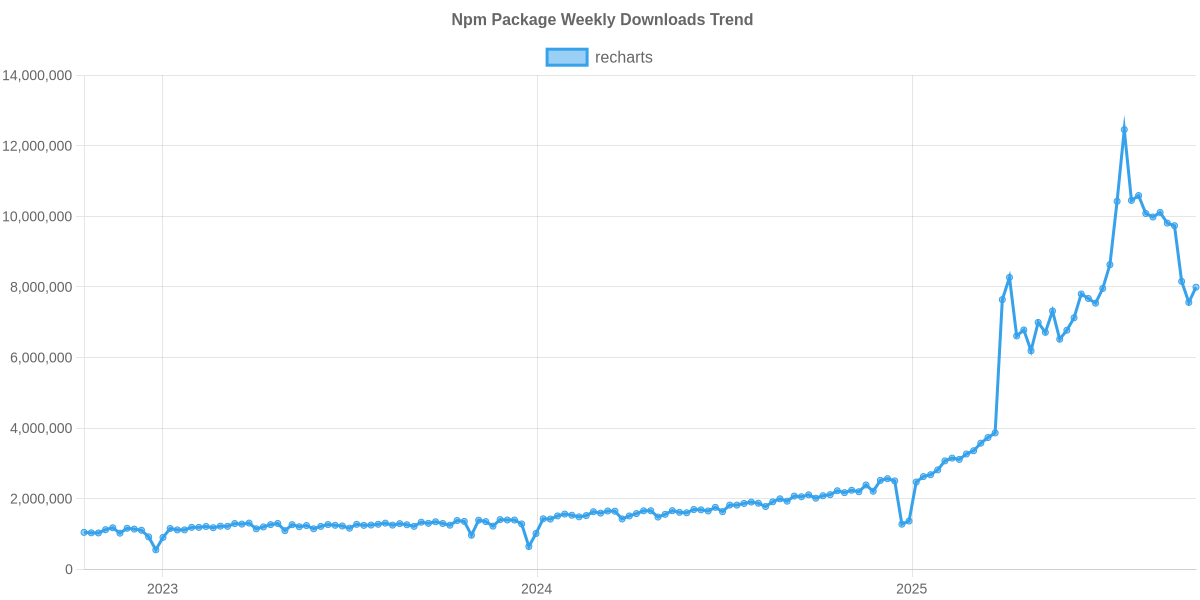
Trend di download npm
3 Anni
🌟 Mostra il grafico di utilizzo in tempo reale nel README.md di recharts, copia semplicemente il codice qui sotto.
## Usage Trend
[](https://npm-compare.com/recharts#timeRange=THREE_YEARS)
Cumulative GitHub Star Trend
🌟 Mostra il grafico del trend delle GitHub Stars nel README.md di recharts, copia semplicemente il codice qui sotto.
## GitHub Stars Trend
[](https://npm-compare.com/recharts)
Dettaglio statistiche
Confronti popolari
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
