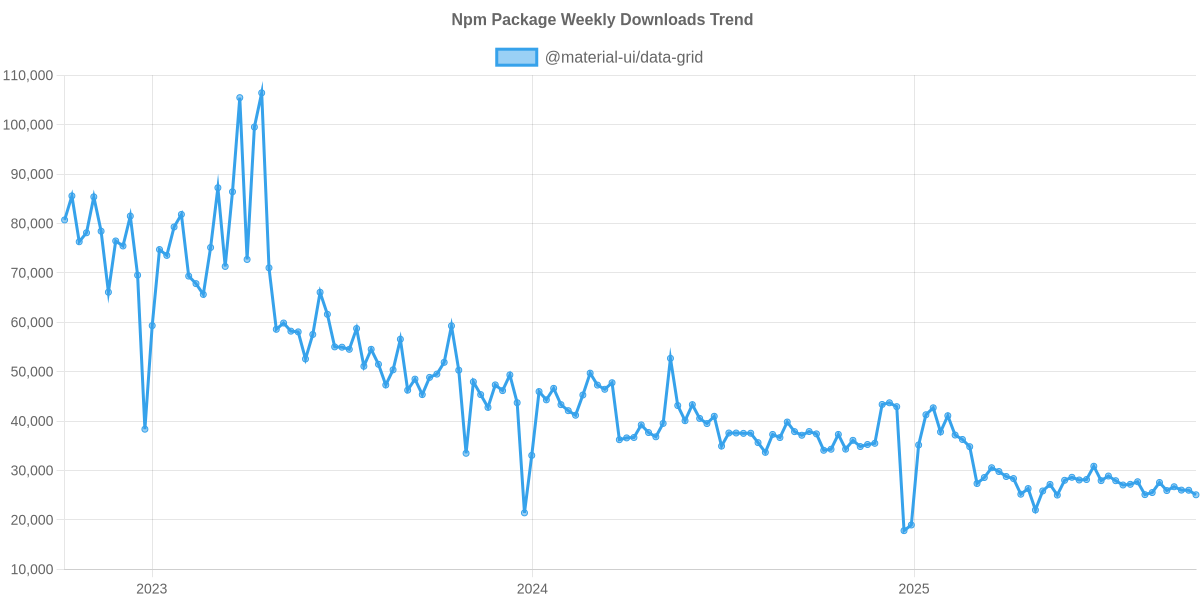
## Usage Trend [](https://npm-compare.com/@material-ui/data-grid#timeRange=THREE_YEARS)