パッケージを検索...
popmotion類似パッケージ:
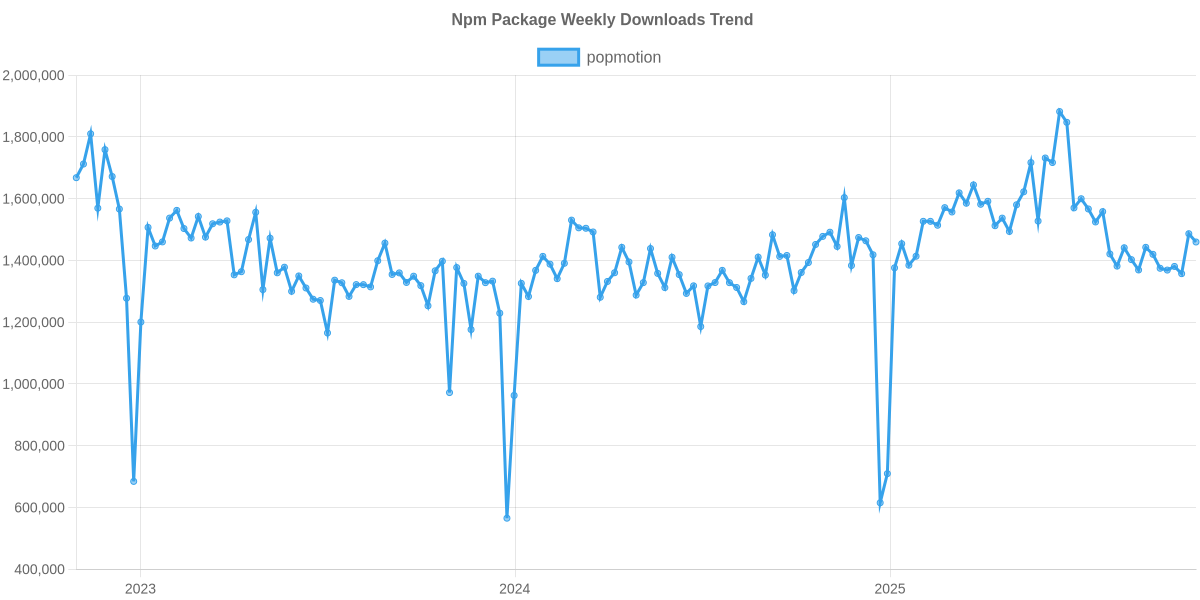
npmのダウンロードトレンド
3 年
🌟 popmotionのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。
## Usage Trend
[](https://npm-compare.com/popmotion#timeRange=THREE_YEARS)
🌟 popmotionのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。
## GitHub Stars Trend
[](https://npm-compare.com/popmotion)
人気の比較
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc, the official website for the npm registry. Note that npm is a registered trademark of npm, Inc. Please share your feedback via our GitHub repository. For more details, please refer to our Terms & Privacy.


