prism-react-renderer
Renders highlighted Prism output using React
🌟 prism-react-rendererのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。## Usage Trend
[](https://npm-compare.com/prism-react-renderer#timeRange=THREE_YEARS)
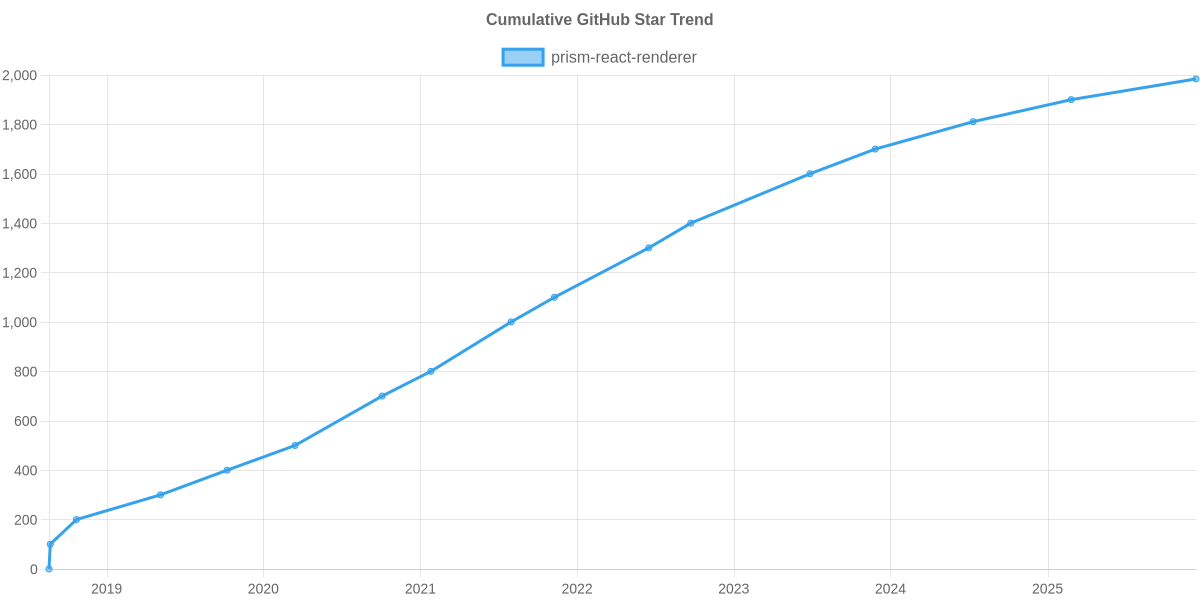
🌟 prism-react-rendererのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。## GitHub Stars Trend
[](https://npm-compare.com/prism-react-renderer)





