react-diff-viewer
A simple and beautiful text diff viewer component made with diff and React
🌟 react-diff-viewerのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。## Usage Trend
[](https://npm-compare.com/react-diff-viewer#timeRange=THREE_YEARS)
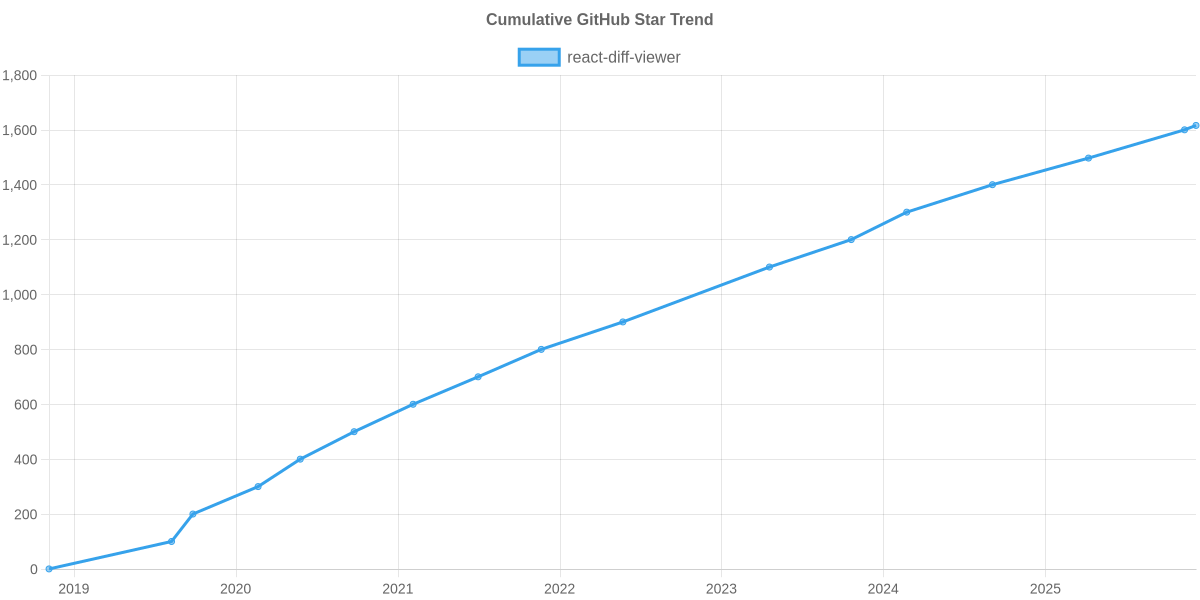
🌟 react-diff-viewerのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。## GitHub Stars Trend
[](https://npm-compare.com/react-diff-viewer)





