A list of color names and its values
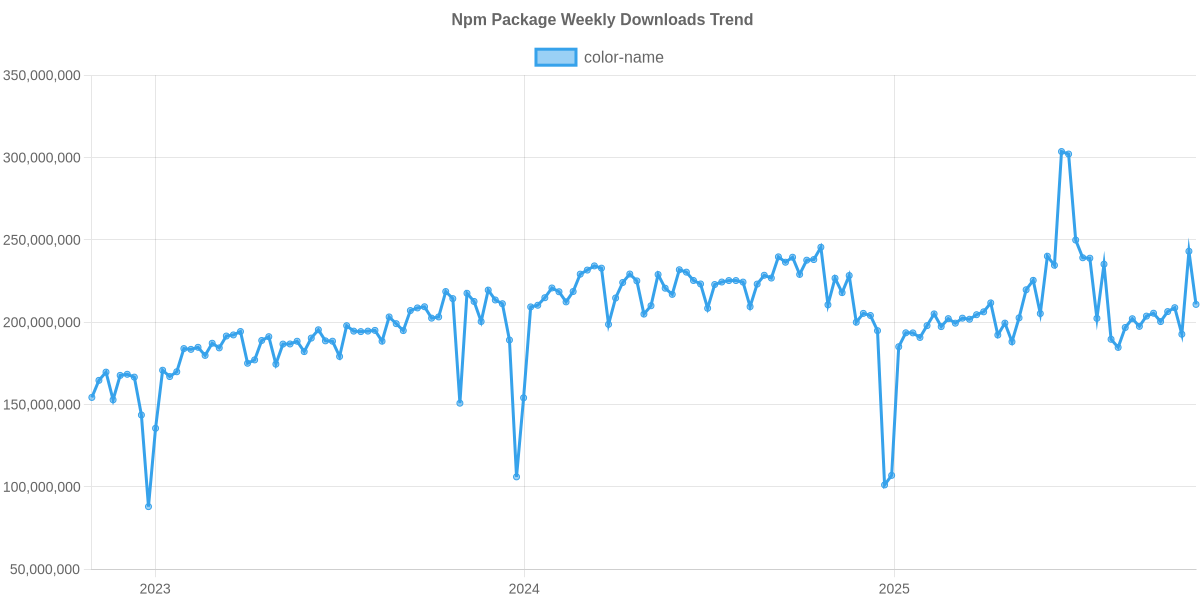
## Usage Trend [](https://npm-compare.com/color-name#timeRange=THREE_YEARS)
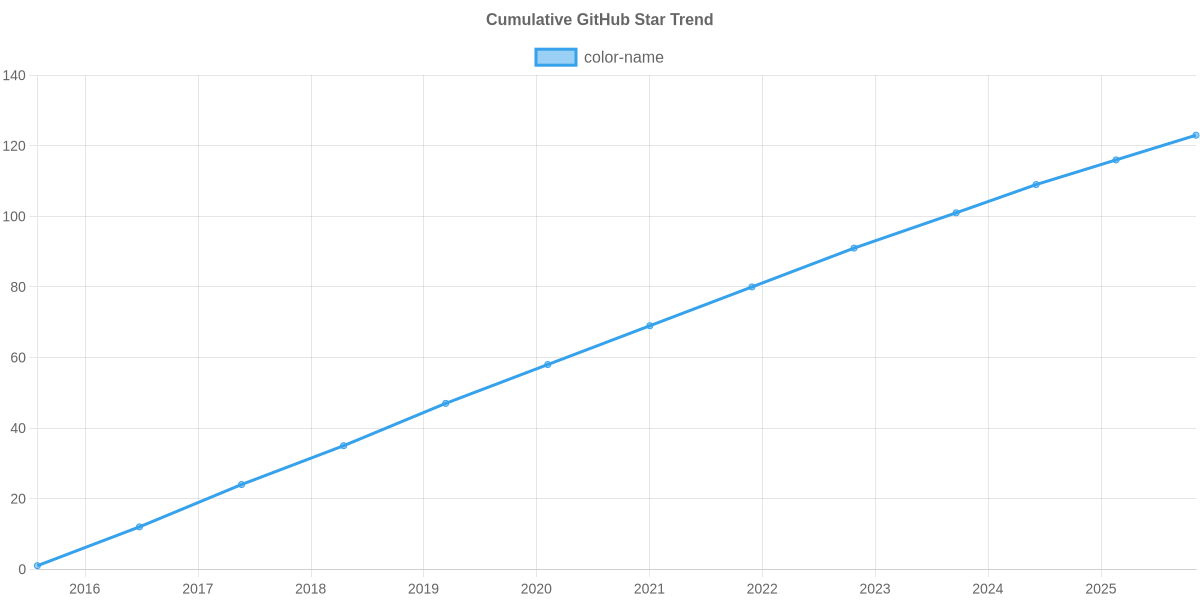
## GitHub Stars Trend [](https://npm-compare.com/color-name)
A JSON with color names and its values. Based on http://dev.w3.org/csswg/css-color/#named-colors.
import colors from 'color-name'; colors.red // [255,0,0]