TypeScript/JS lib for dashboard layout and creation, responsive, mobile support, no external dependencies, with many wrappers (React, Angular, Vue, Ember, knockout...)
패키지 검색...
gridstack유사 패키지:
npm 다운로드 트렌드
3 년
🌟 gridstack의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.
## Usage Trend
[](https://npm-compare.com/gridstack#timeRange=THREE_YEARS)
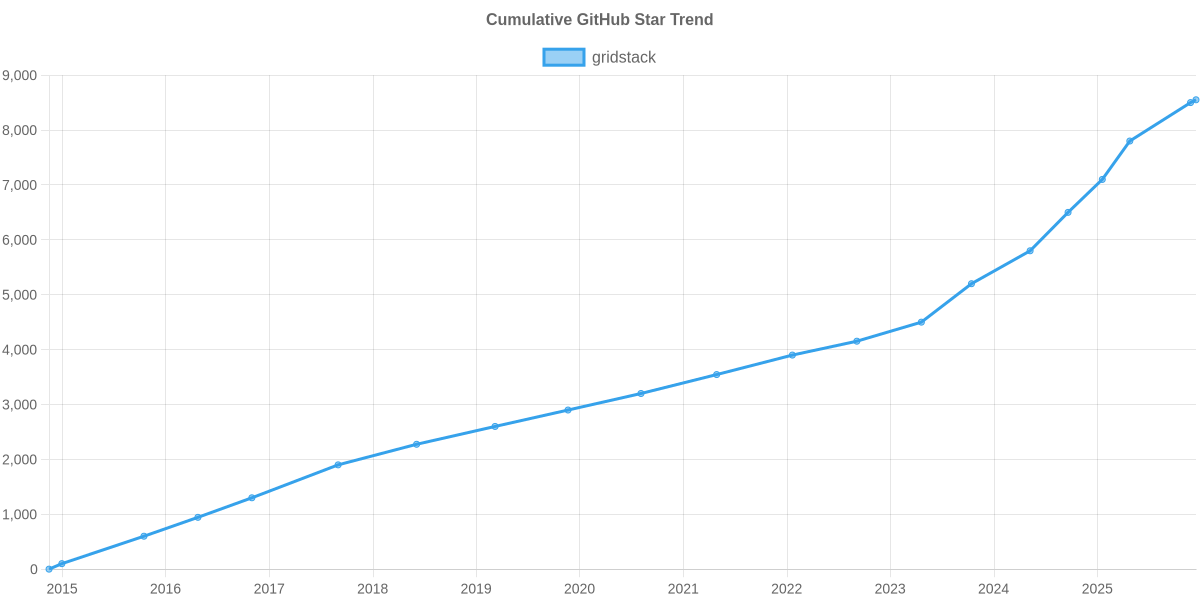
Cumulative GitHub Star Trend
🌟 gridstack의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.
## GitHub Stars Trend
[](https://npm-compare.com/gridstack)