패키지 검색...
jspm유사 패키지:
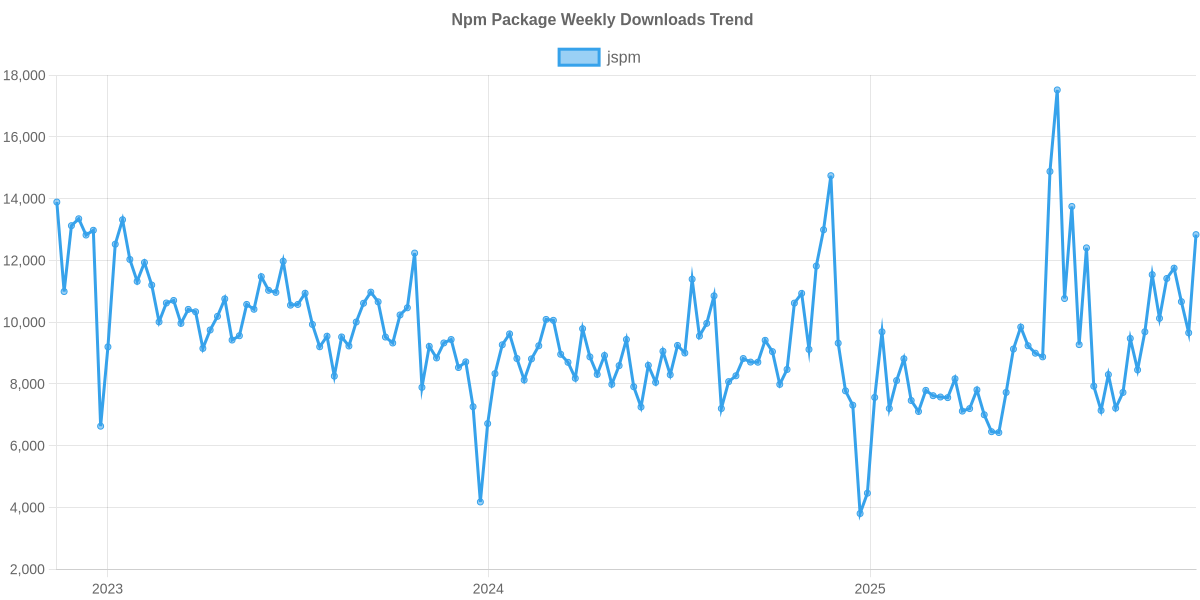
npm 다운로드 트렌드
3 년
🌟 jspm의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.
## Usage Trend
[](https://npm-compare.com/jspm#timeRange=THREE_YEARS)
🌟 jspm의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.
## GitHub Stars Trend
[](https://npm-compare.com/jspm)
인기 비교
jspm
jspm의 README
ERROR: No README data found!
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc, the official website for the npm registry. Note that npm is a registered trademark of npm, Inc. Please share your feedback via our GitHub repository. For more details, please refer to our Terms & Privacy.


