패키지 검색...
react-jsonschema-form유사 패키지:
npm 다운로드 트렌드
3 년
Cumulative GitHub Star Trend
통계 세부사항
인기 비교
react-jsonschema-form
react-jsonschema-form의 README
react-jsonschema-form
A simple React component capable of building HTML forms out of a JSON schema and using Bootstrap semantics by default.

Testing powered by BrowserStack

Documentation
Documentation is hosted on: https://react-jsonschema-form.readthedocs.io/
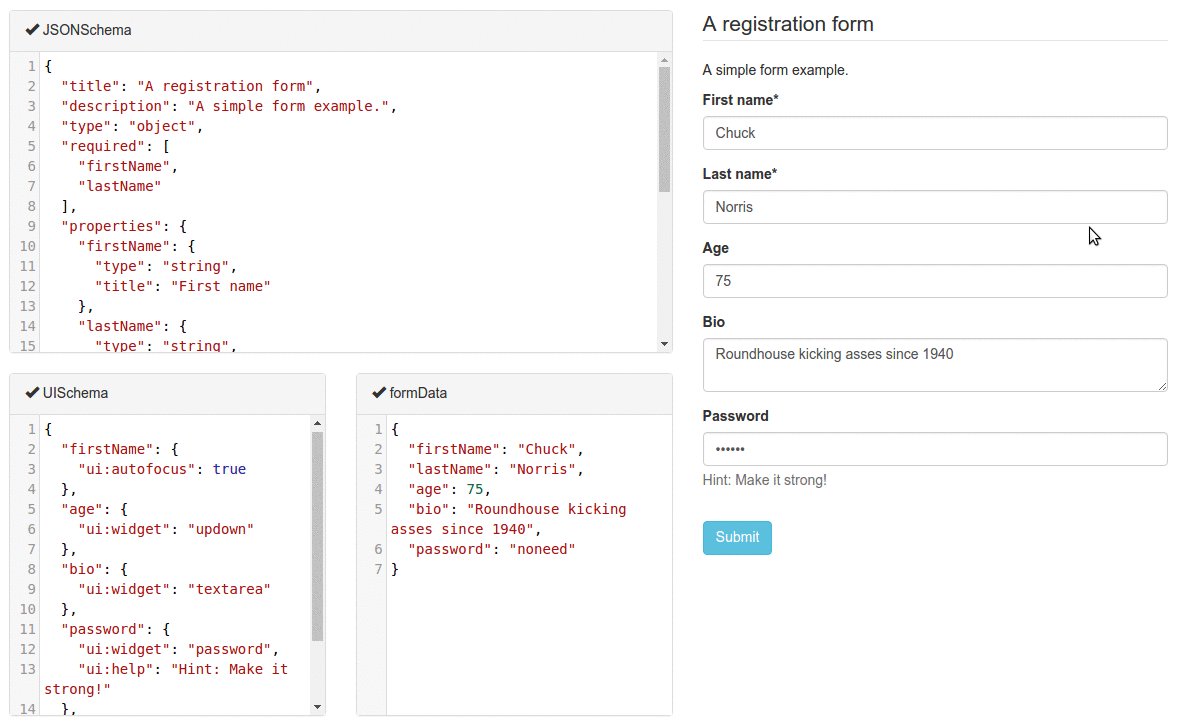
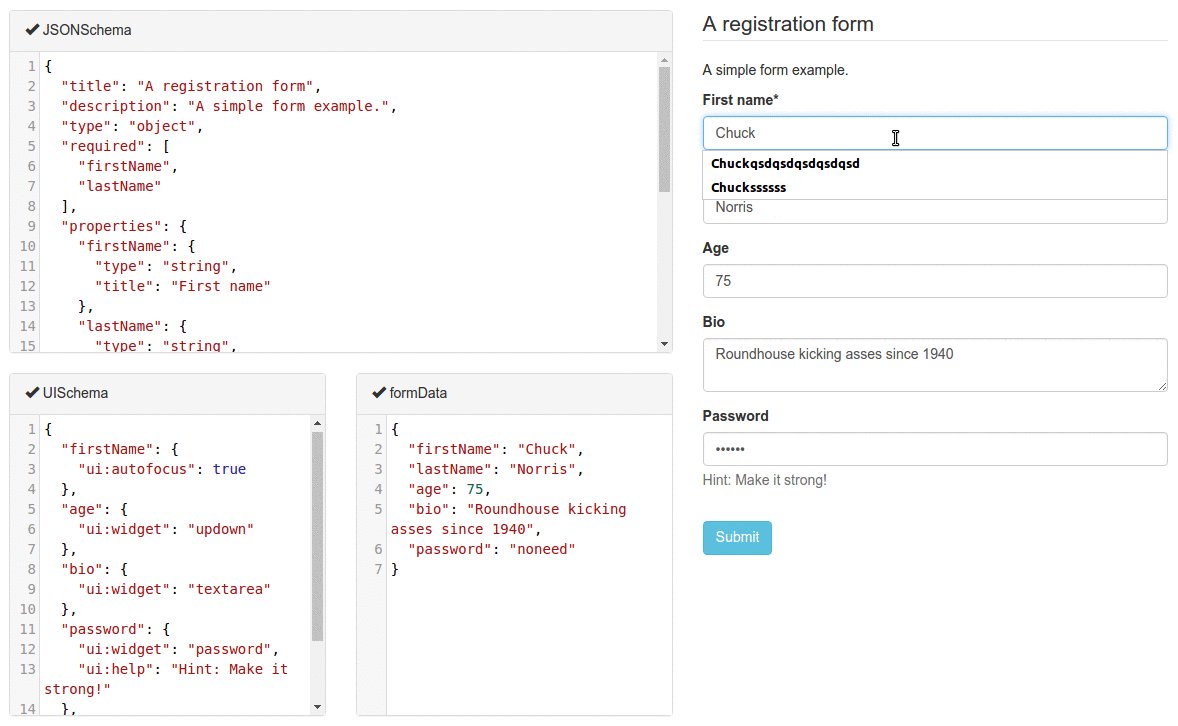
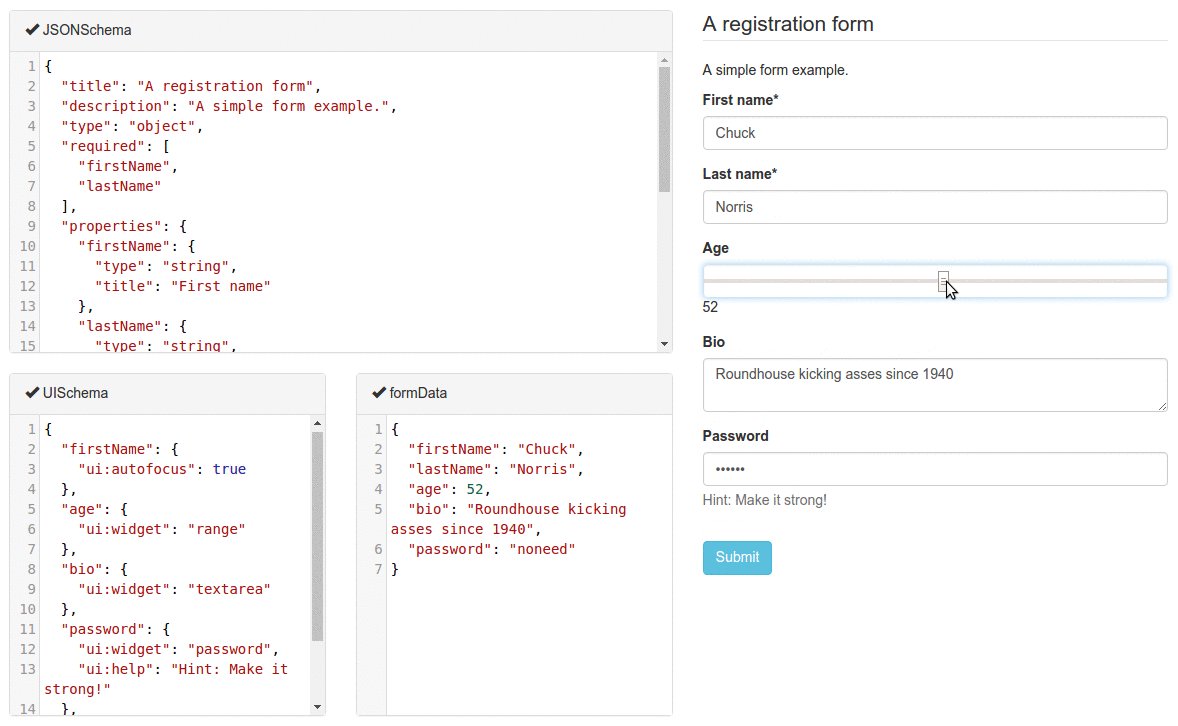
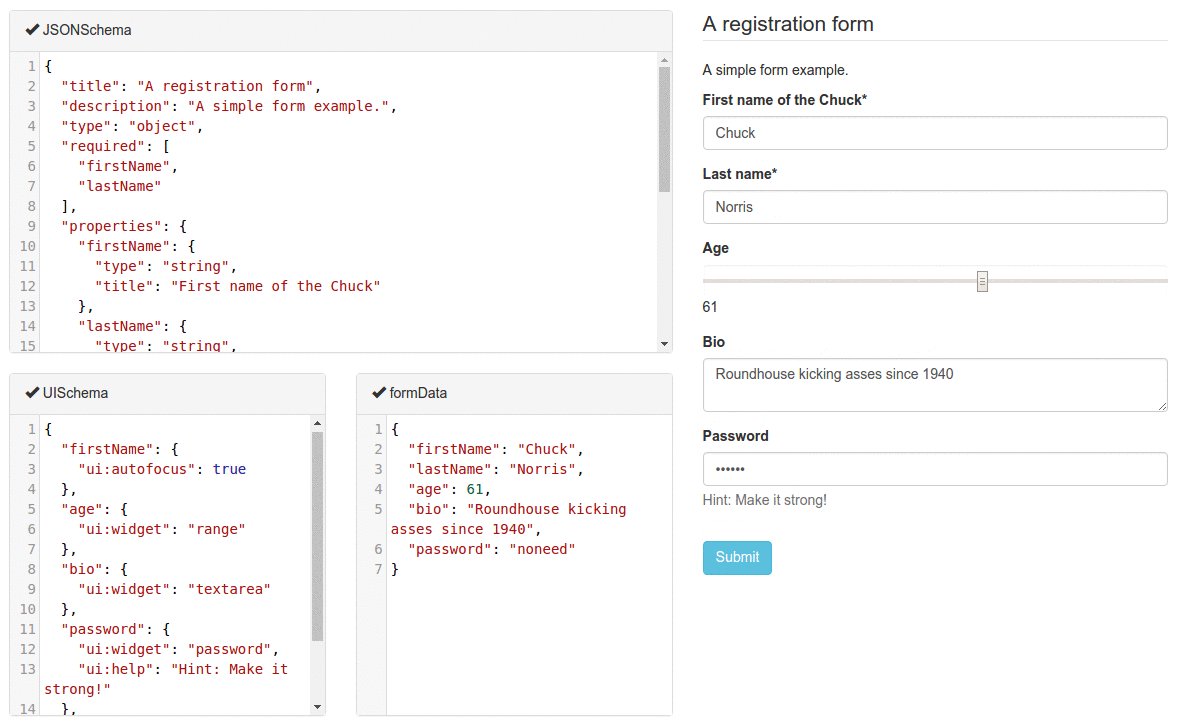
Live Playground
A live playground is hosted on gh-pages.
Contributing
Read our contributors' guide to get started.
License
Apache 2



