react-modal
Accessible modal dialog component for React.JS
🌟 react-modal의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.## Usage Trend
[](https://npm-compare.com/react-modal#timeRange=THREE_YEARS)
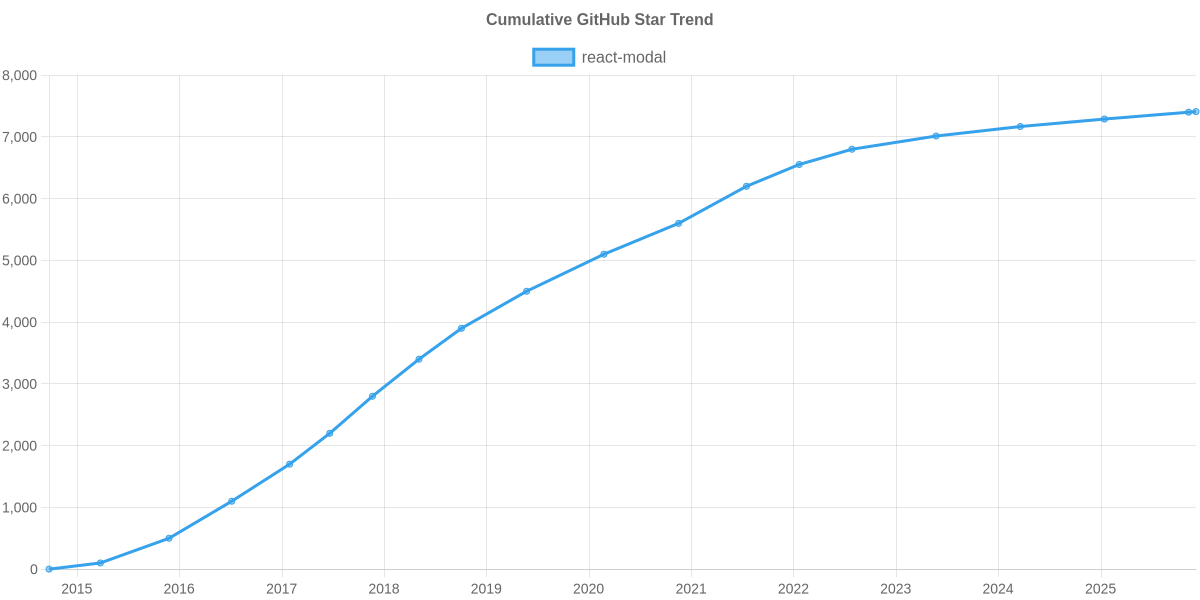
🌟 react-modal의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.## GitHub Stars Trend
[](https://npm-compare.com/react-modal)





