Routing and navigation for your React Native apps
## Usage Trend [](https://npm-compare.com/react-navigation#timeRange=THREE_YEARS)
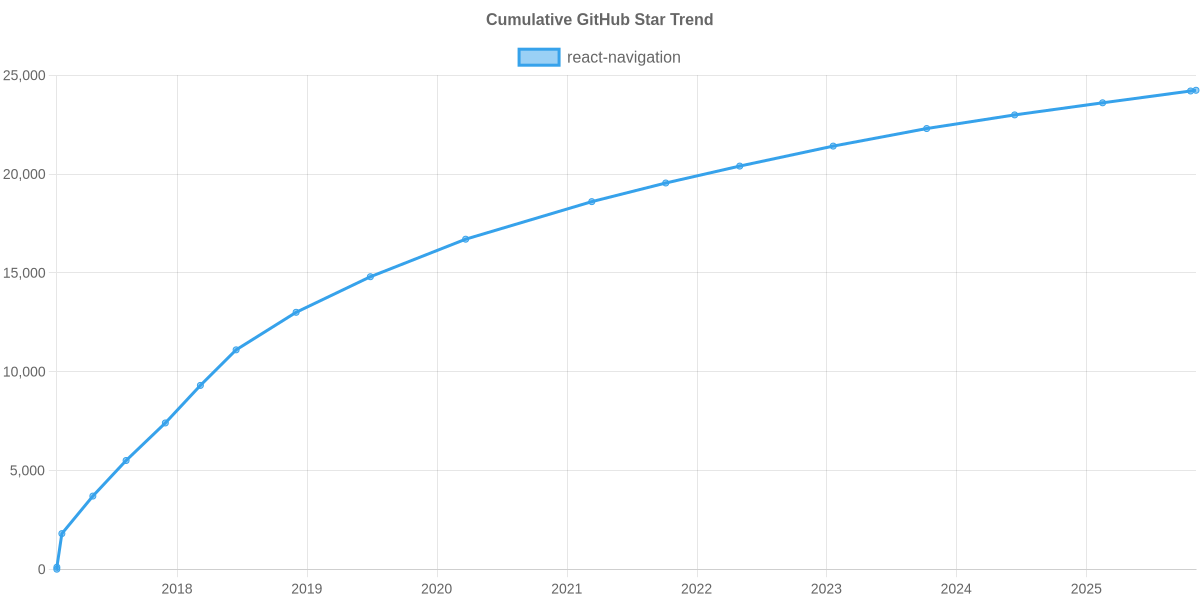
## GitHub Stars Trend [](https://npm-compare.com/react-navigation)
ERROR: No README data found!