🌟 react-router-dom의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.
## Usage Trend
[](https://npm-compare.com/react-router-dom#timeRange=THREE_YEARS)
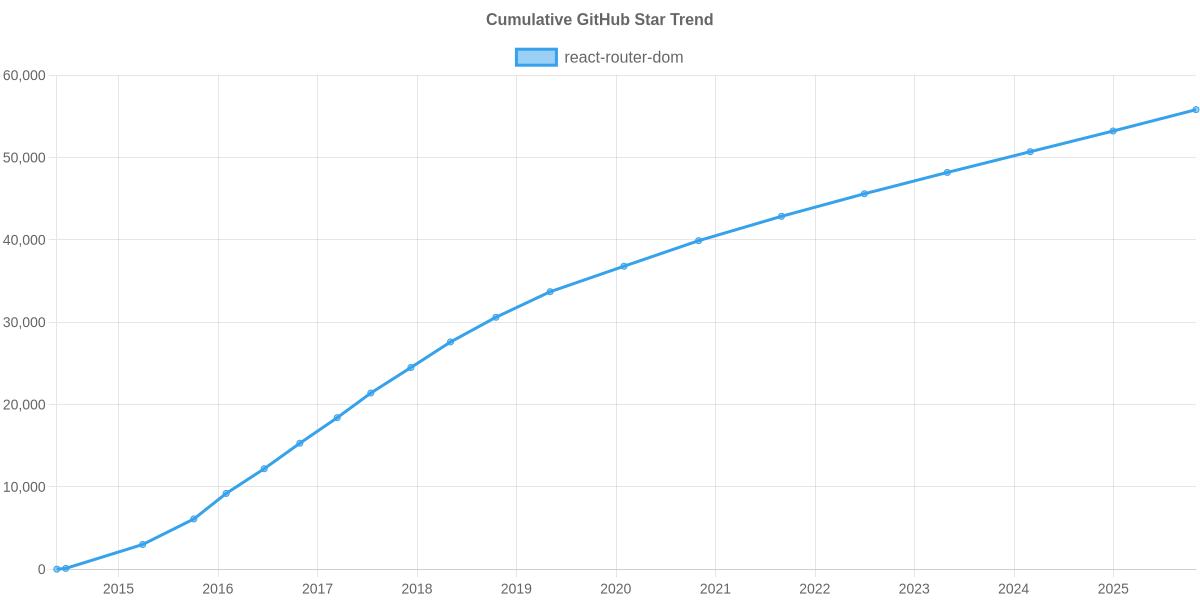
Cumulative GitHub Star Trend
🌟 react-router-dom의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.
## GitHub Stars Trend
[](https://npm-compare.com/react-router-dom)
통계 세부사항
패키지
다운로드
Stars
크기
Issues
발행일
라이선스
react-router-dom
16,810,837
55,820
5.42 kB
136
3日前
MIT
인기 비교
react-router-dom
react-router-dom의 README
This package simply re-exports everything from react-router to smooth the upgrade path for v6 applications. Once upgraded you can change all of your imports and remove it from your dependencies:
-import { Routes } from "react-router-dom"
+import { Routes } from "react-router"