windicss
Next generation utility-first CSS framework.



패키지 검색...
windicss유사 패키지:
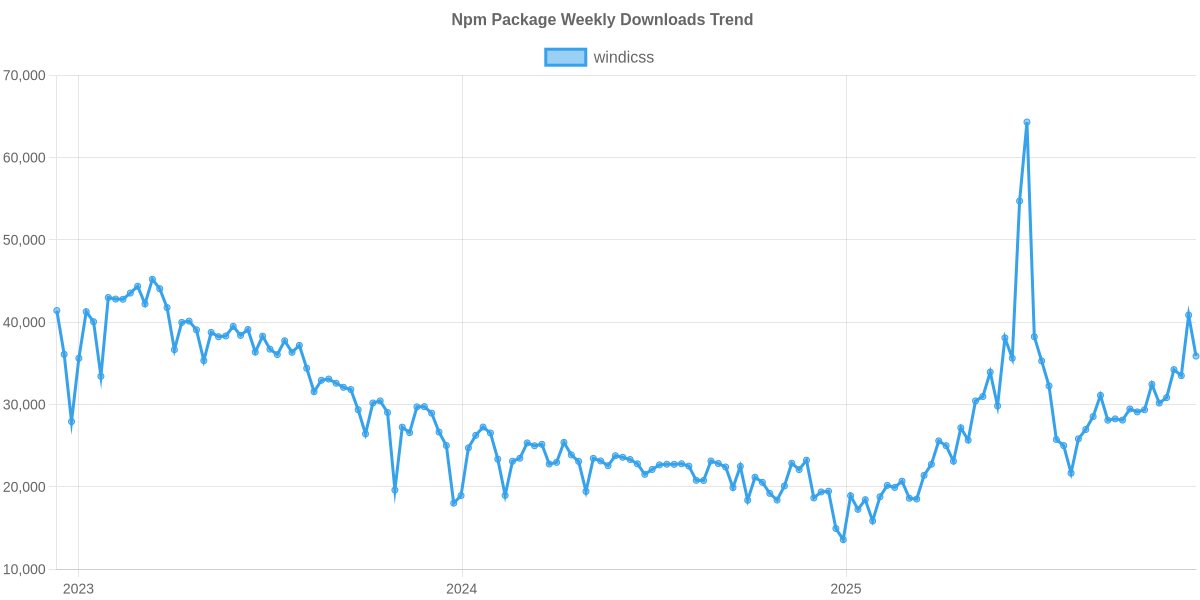
npm 다운로드 트렌드
3 년
🌟 windicss의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.
## Usage Trend
[](https://npm-compare.com/windicss#timeRange=THREE_YEARS)
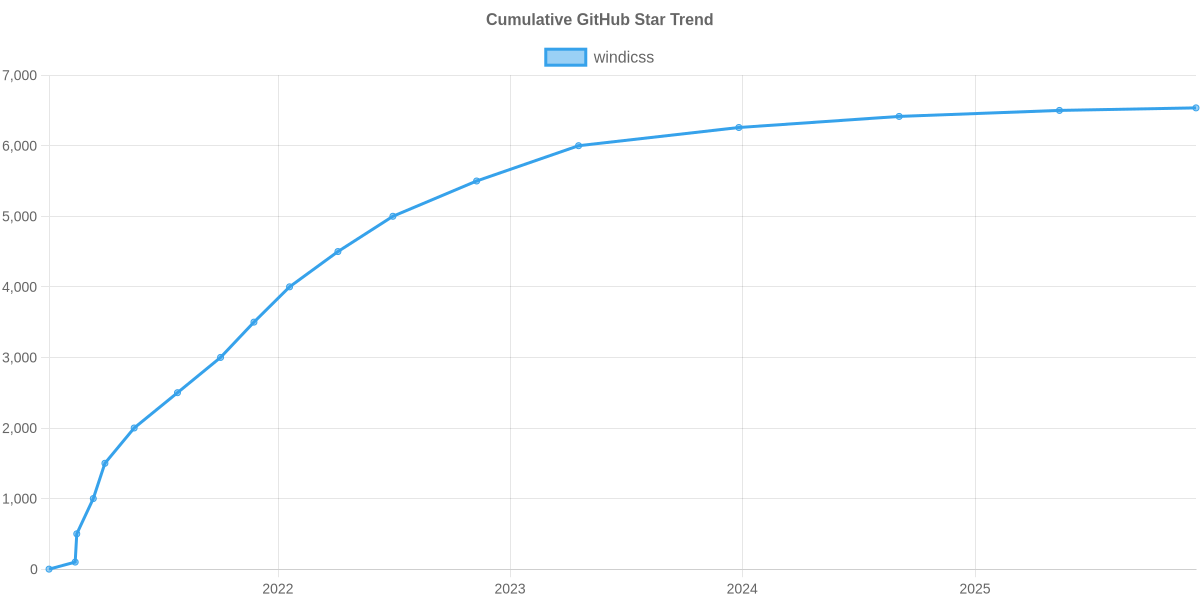
Cumulative GitHub Star Trend
🌟 windicss의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.
## GitHub Stars Trend
[](https://npm-compare.com/windicss)
인기 비교
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
