csso
CSS minifier with structural optimisations
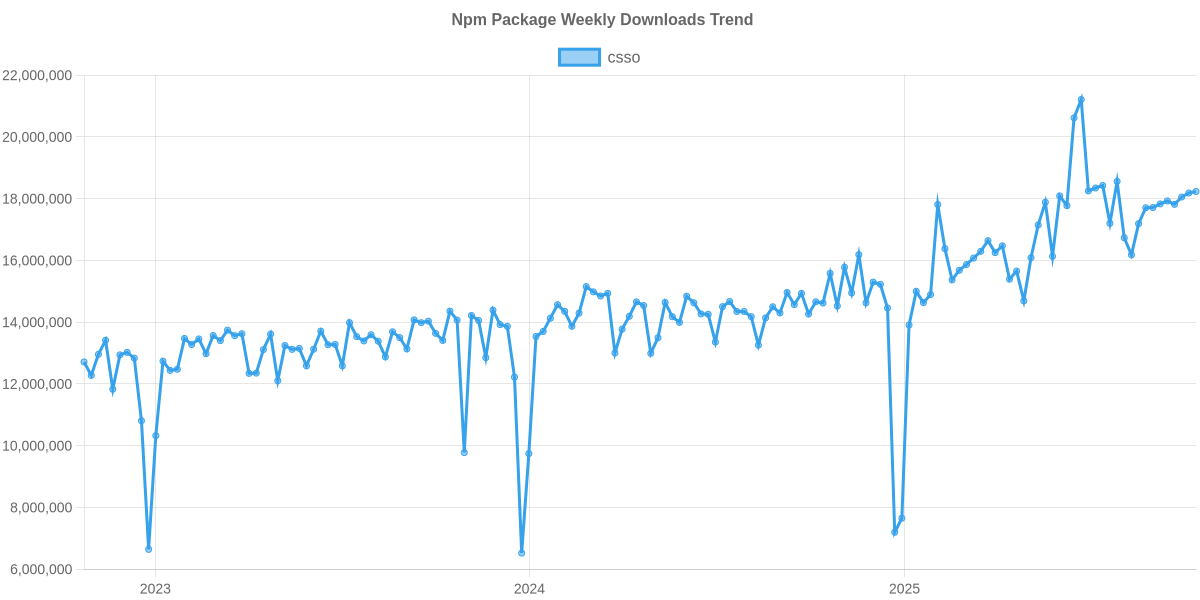
🌟 Mostre o gráfico de uso em tempo real no README.md de csso, basta copiar o código abaixo.## Usage Trend
[](https://npm-compare.com/csso#timeRange=THREE_YEARS)
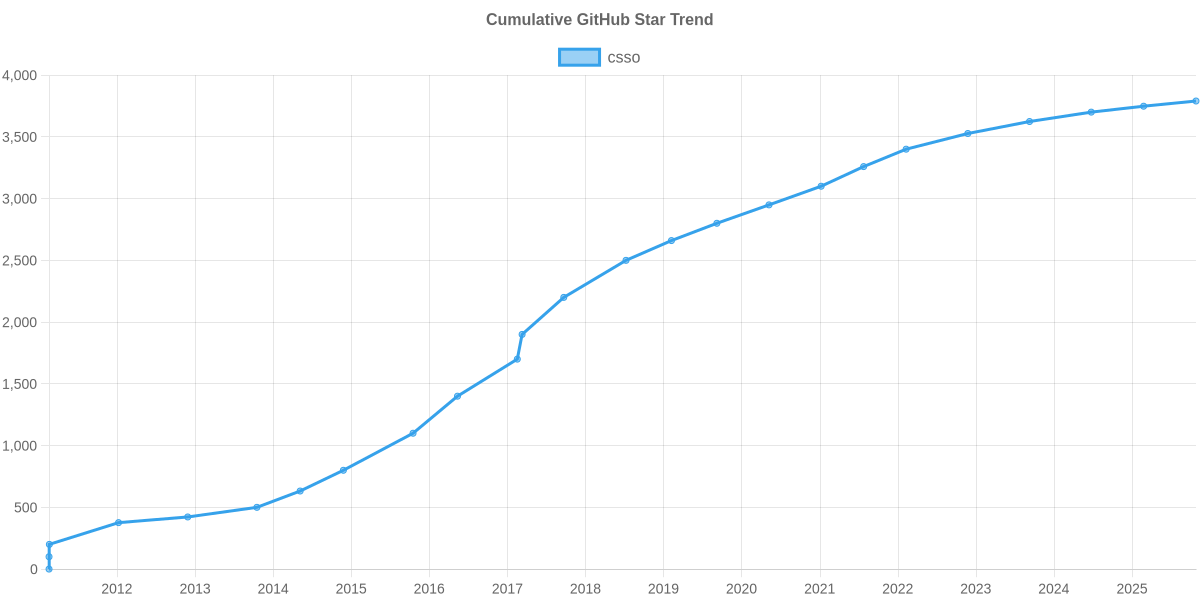
🌟 Mostre o gráfico de tendência de GitHub Stars no README.md de csso, basta copiar o código abaixo.## GitHub Stars Trend
[](https://npm-compare.com/csso)





