lit
A library for building fast, lightweight web components
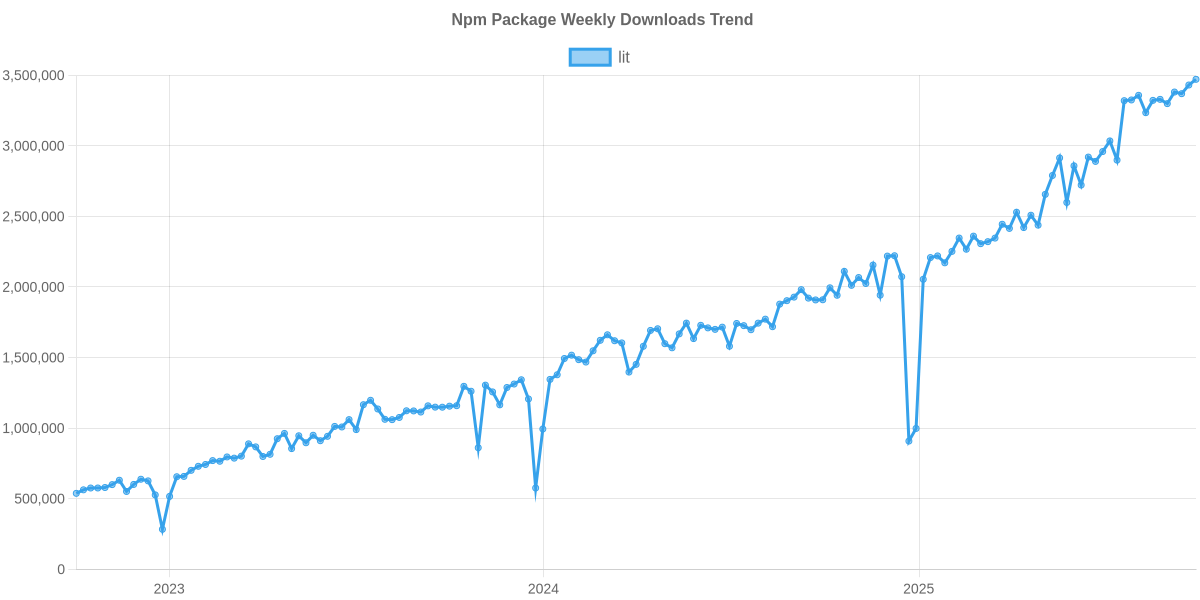
🌟 Mostre o gráfico de uso em tempo real no README.md de lit, basta copiar o código abaixo.## Usage Trend
[](https://npm-compare.com/lit#timeRange=THREE_YEARS)
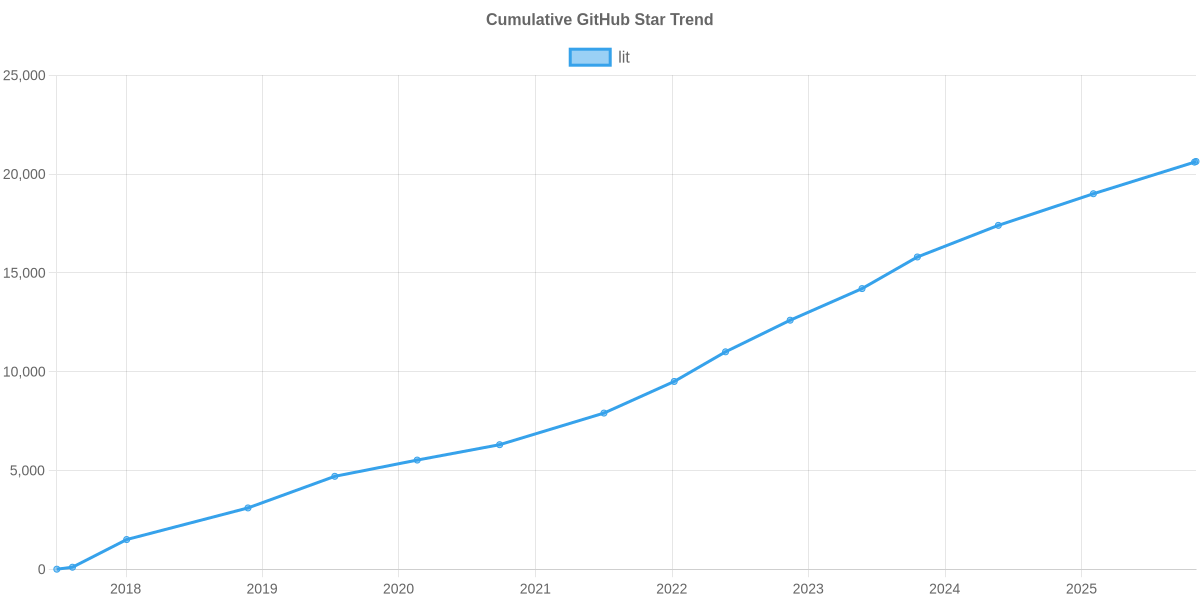
🌟 Mostre o gráfico de tendência de GitHub Stars no README.md de lit, basta copiar o código abaixo.## GitHub Stars Trend
[](https://npm-compare.com/lit)





