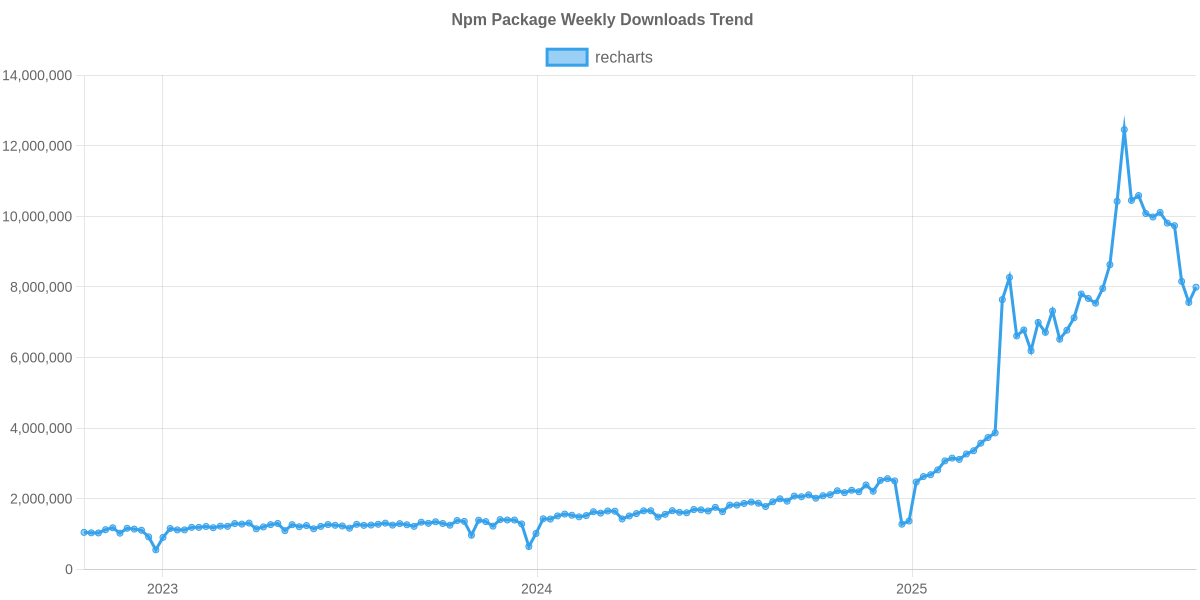
## Usage Trend [](https://npm-compare.com/recharts#timeRange=THREE_YEARS)
## GitHub Stars Trend [](https://npm-compare.com/recharts)