redux-saga
Saga middleware for Redux to handle Side Effects
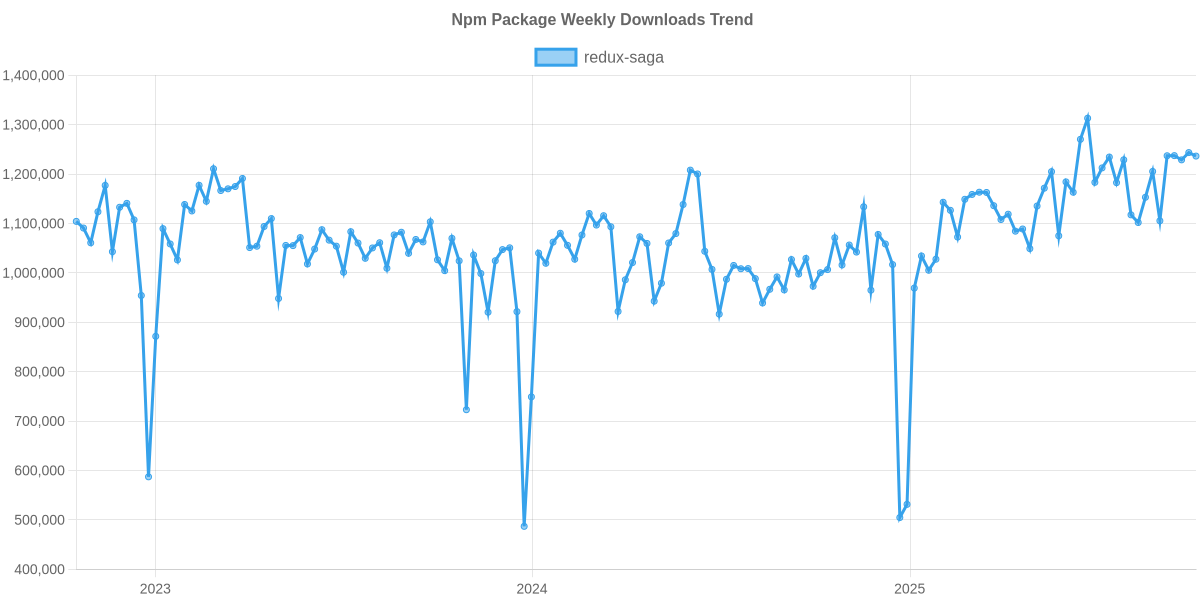
🌟 redux-saga'in README.md'sinde gerçek zamanlı kullanım grafiğini göstermek için aşağıdaki kodu kopyalayın.## Usage Trend
[](https://npm-compare.com/redux-saga#timeRange=THREE_YEARS)
🌟 redux-saga'in README.md'sinde GitHub stars trend grafiğini göstermek için aşağıdaki kodu kopyalayın.## GitHub Stars Trend
[](https://npm-compare.com/redux-saga)
redux-saga
See our website for more information.