lit
A library for building fast, lightweight web components



搜尋套件...
lit類似套件:
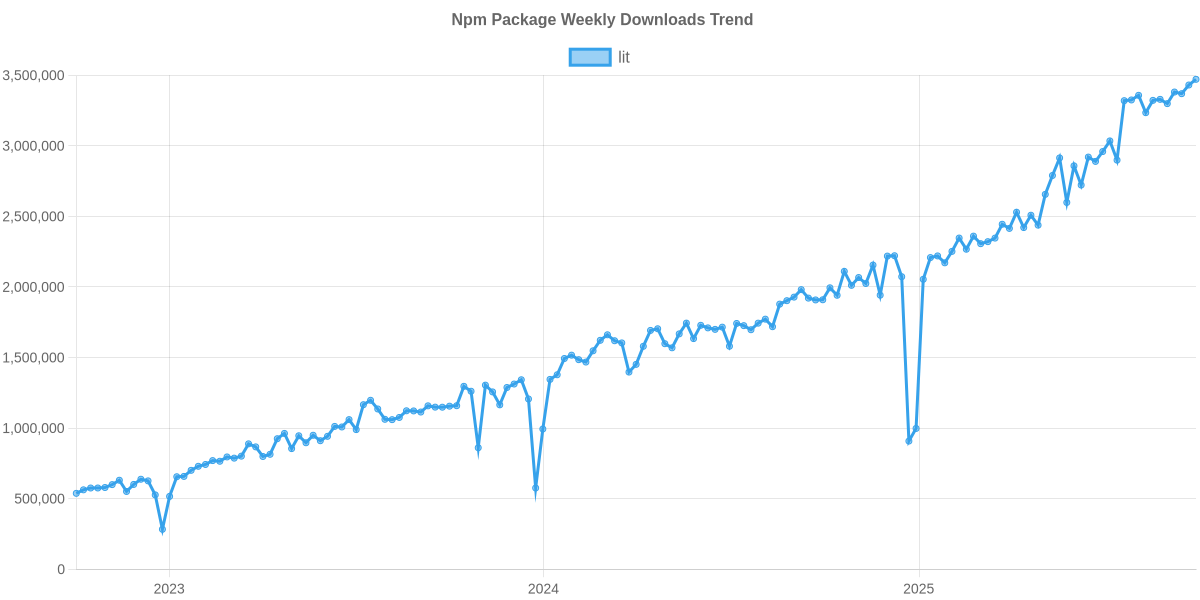
npm下載趨勢
3 年
🌟 在 lit 的 README.md 中顯示即時使用量圖表,只需複製下面的代碼。
## Usage Trend
[](https://npm-compare.com/lit#timeRange=THREE_YEARS)
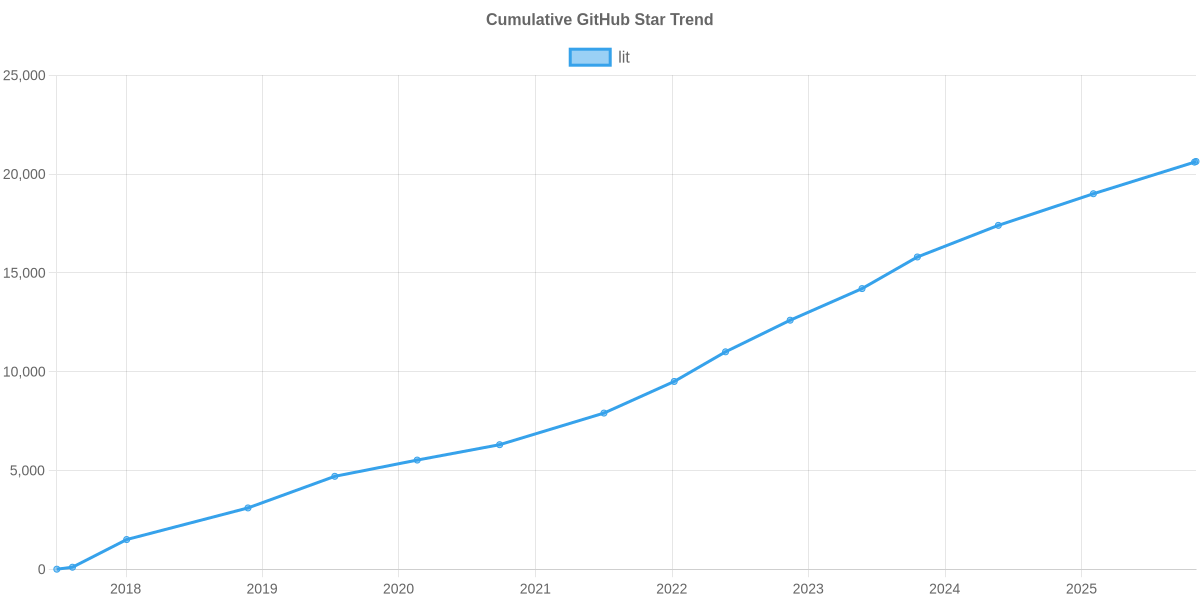
Cumulative GitHub Star Trend
🌟 在 lit 的 README.md 中顯示 GitHub stars 趨勢圖表,只需複製下面的代碼。
## GitHub Stars Trend
[](https://npm-compare.com/lit)
熱門比較
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
