react-hooks
React stateless lifecycle hooks
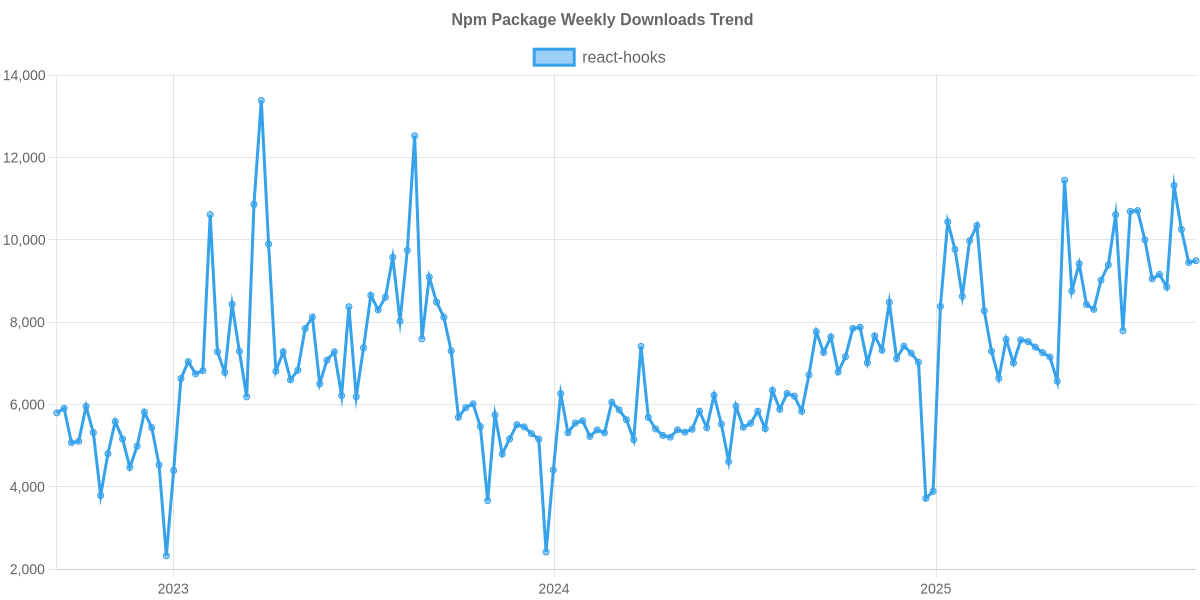
🌟 在 react-hooks 的 README.md 中顯示即時使用量圖表,只需複製下面的代碼。## Usage Trend
[](https://npm-compare.com/react-hooks#timeRange=THREE_YEARS)
🌟 在 react-hooks 的 README.md 中顯示 GitHub stars 趨勢圖表,只需複製下面的代碼。## GitHub Stars Trend
[](https://npm-compare.com/react-hooks)
react-hooks
Silly little component to fire off actions in stateless components.
Installation
$ npm install react-hooks
Developing
Build:
$ make build
Start dev server:
$ make start
Badges



tjholowaychuk.com ·
GitHub @tj ·
Twitter @tjholowaychuk





