@radix-ui/react-dropdown-menu
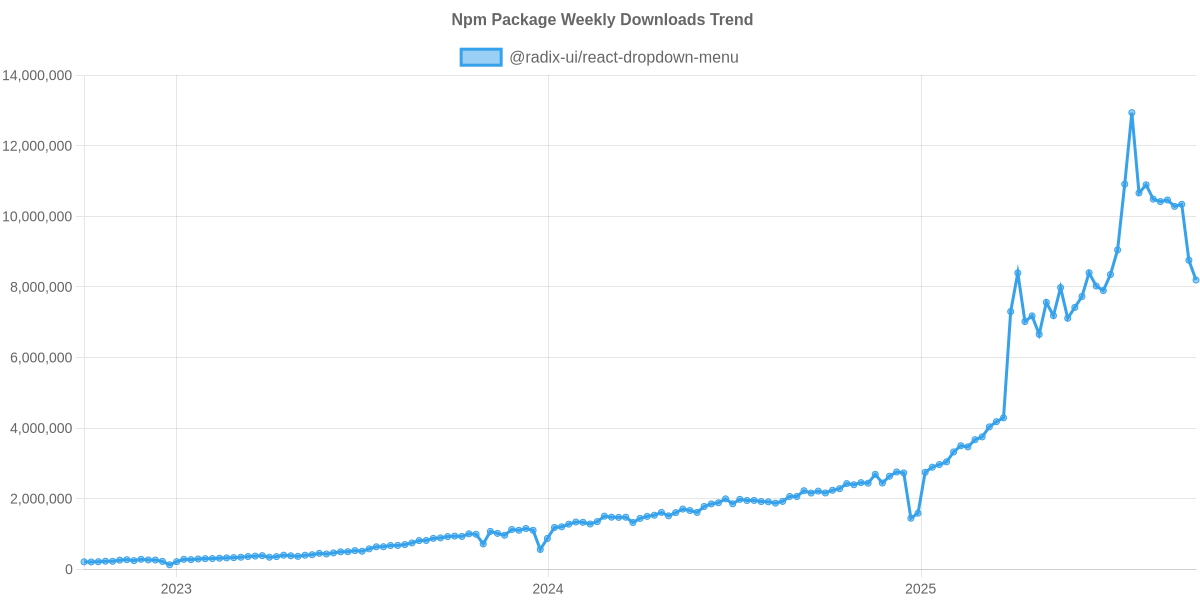
🌟 Show real-time usage chart on @radix-ui/react-dropdown-menu's README.md, just copy the code below.## Usage Trend
[](https://npm-compare.com/@radix-ui/react-dropdown-menu#timeRange=THREE_YEARS)
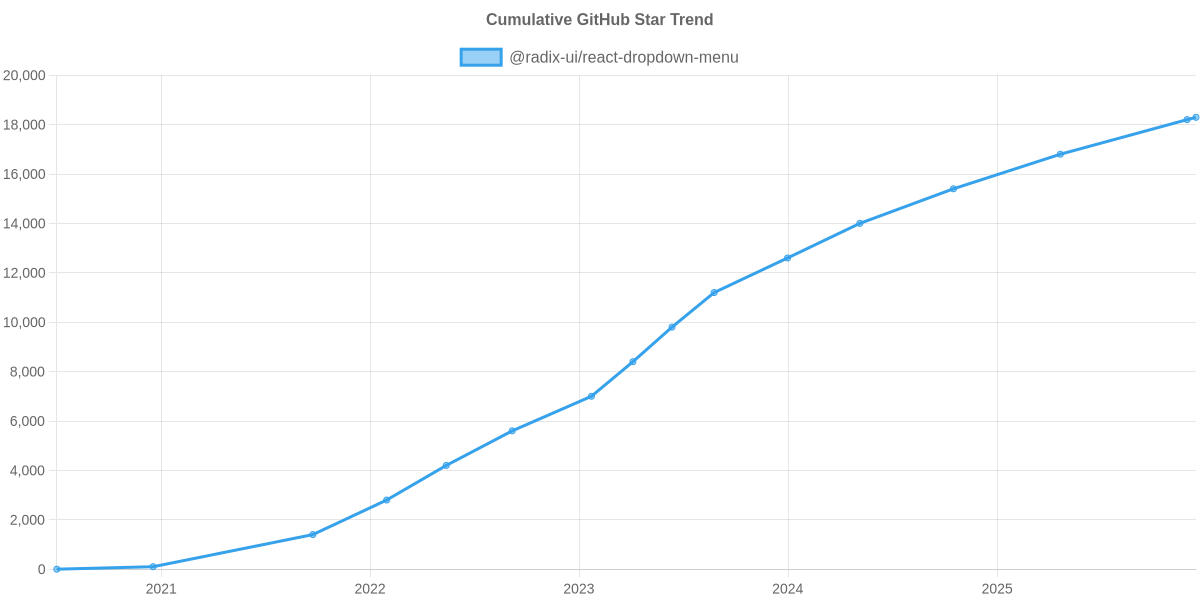
🌟 Show GitHub stars trend chart on @radix-ui/react-dropdown-menu's README.md, just copy the code below.## GitHub Stars Trend
[](https://npm-compare.com/@radix-ui/react-dropdown-menu)
@radix-ui/react-dropdown-menu
react-dropdown-menu
View docs here.


