@radix-ui/react-primitive
This is an internal utility, not intended for public usage.
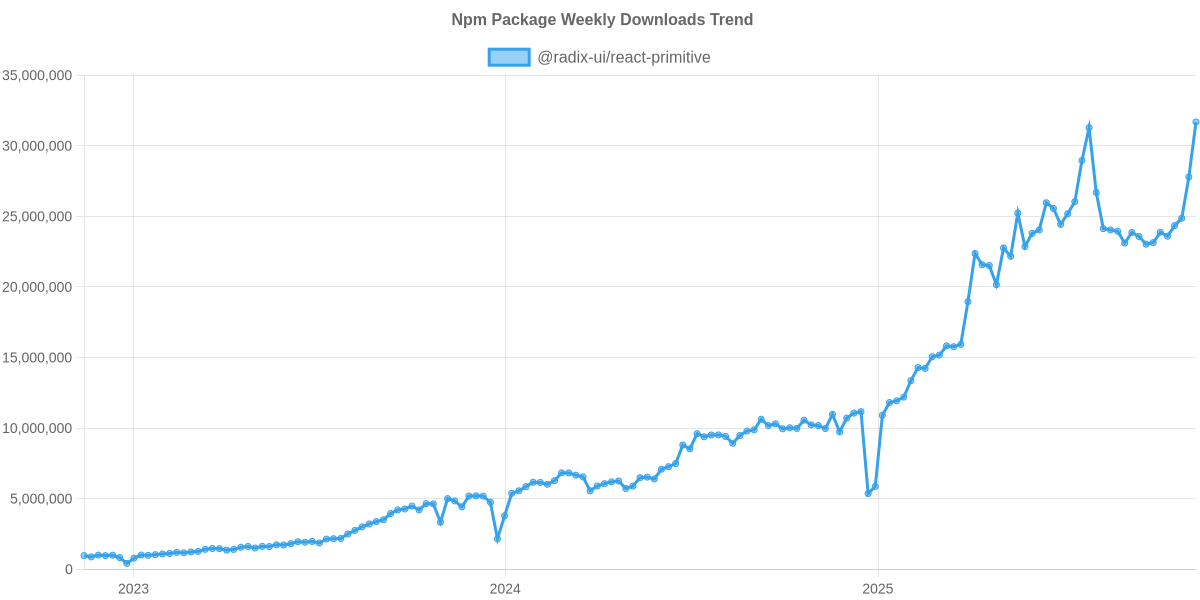
🌟 Show real-time usage chart on @radix-ui/react-primitive's README.md, just copy the code below.## Usage Trend
[](https://npm-compare.com/@radix-ui/react-primitive#timeRange=THREE_YEARS)
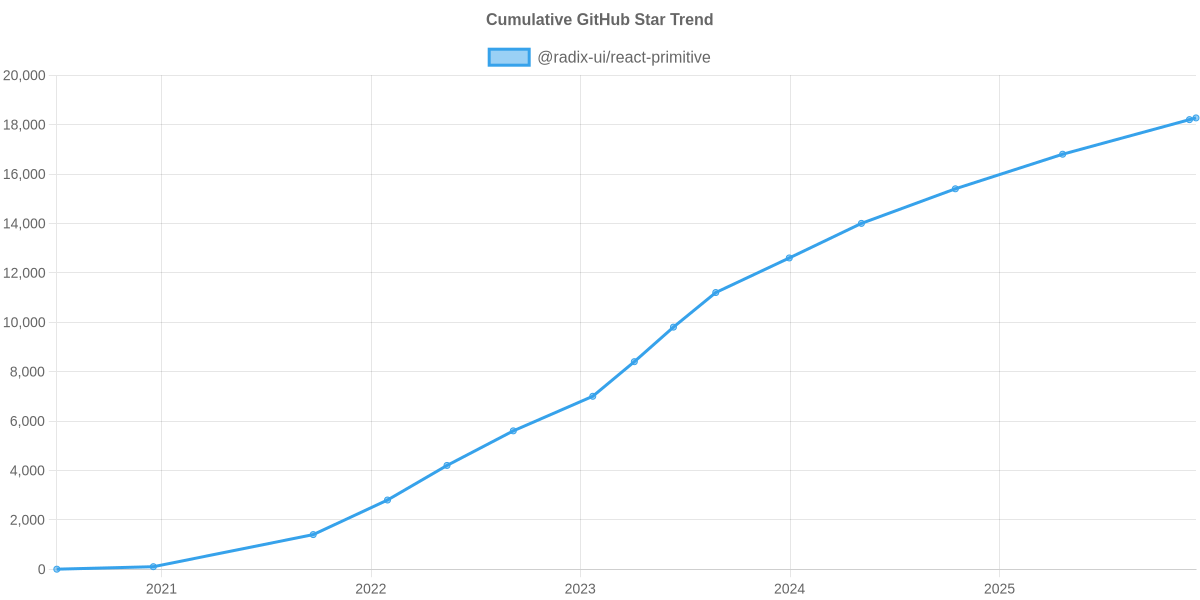
🌟 Show GitHub stars trend chart on @radix-ui/react-primitive's README.md, just copy the code below.## GitHub Stars Trend
[](https://npm-compare.com/@radix-ui/react-primitive)
@radix-ui/react-primitive
react-primitive
This is an internal utility, not intended for public usage.


