vx shape
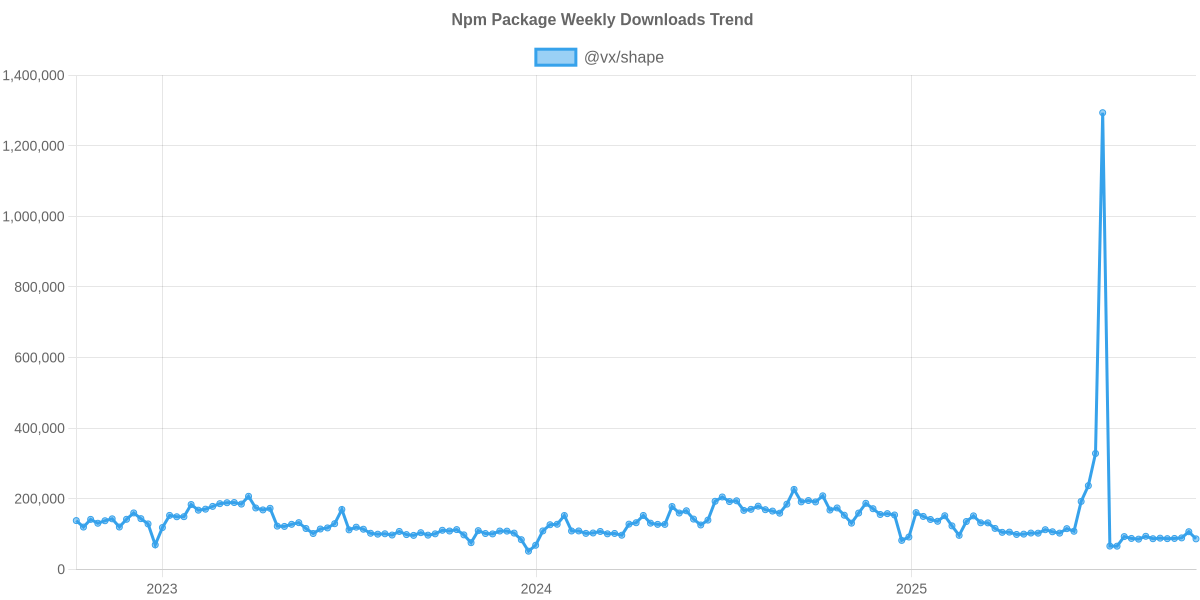
## Usage Trend [](https://npm-compare.com/@vx/shape#timeRange=THREE_YEARS)
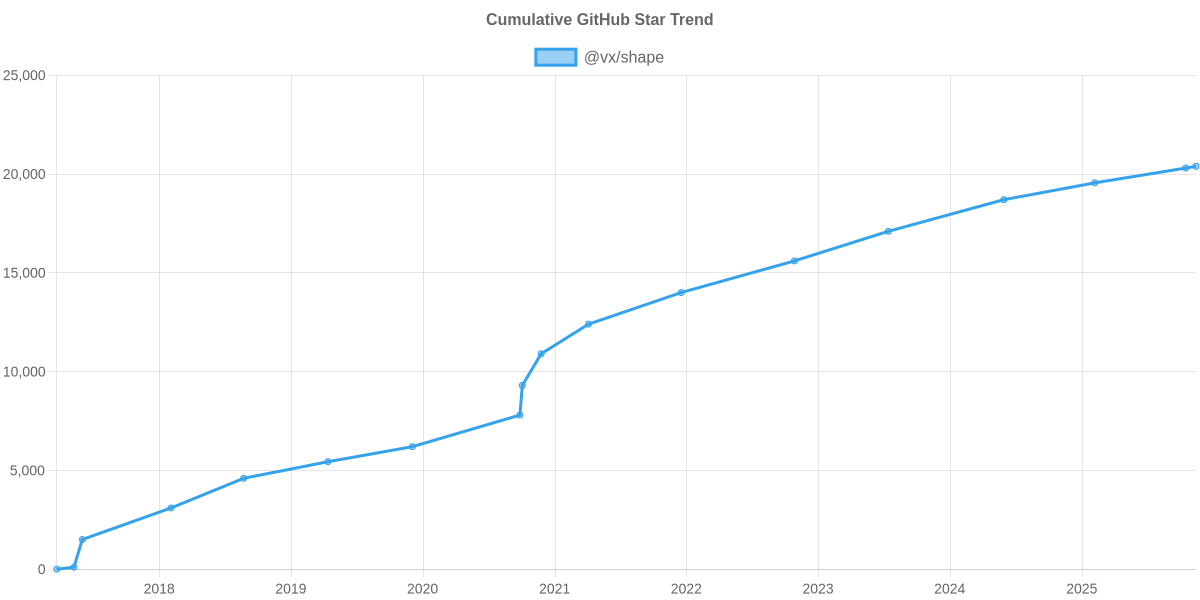
## GitHub Stars Trend [](https://npm-compare.com/@vx/shape)
Shapes are the core elements of vx. Most of what you see on the screen, like lines, bars, and areas are all made with shape primitives.
vx
npm install --save @vx/shape