emotion
The Next Generation of CSS-in-JS.
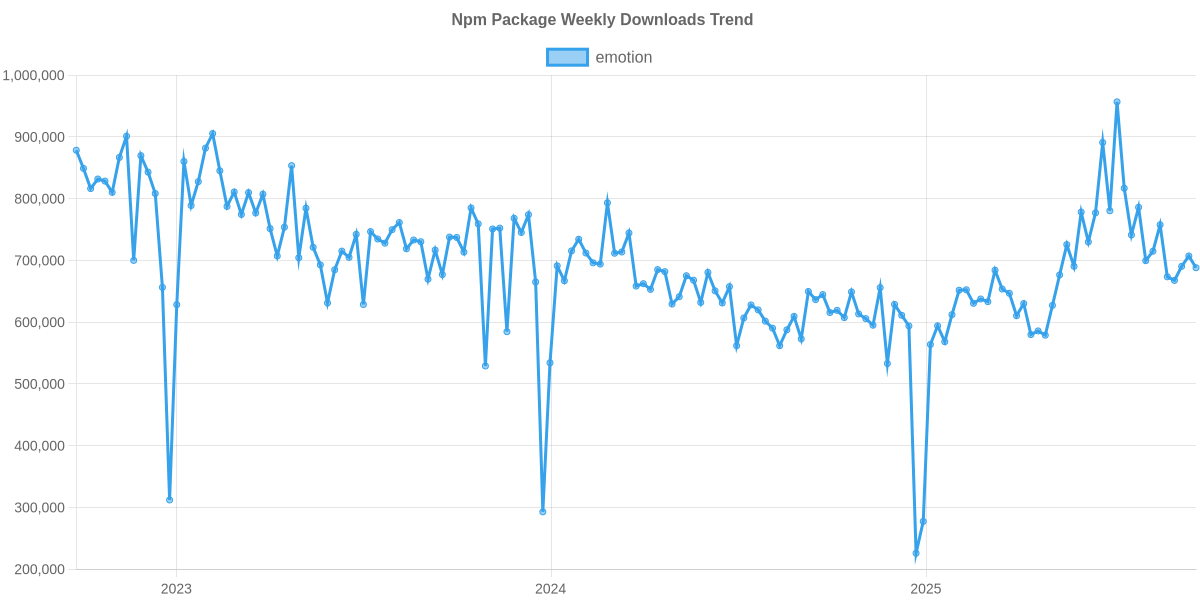
🌟 Zeige das Echtzeit-Nutzungsdiagramm in der emotion README.md an, kopiere einfach den untenstehenden Code.## Usage Trend
[](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
🌟 Zeige das GitHub Stars Trend-Diagramm in der emotion README.md an, kopiere einfach den untenstehenden Code.## GitHub Stars Trend
[](https://npm-compare.com/emotion)
ERROR: No README data found!