The Next Generation of CSS-in-JS.
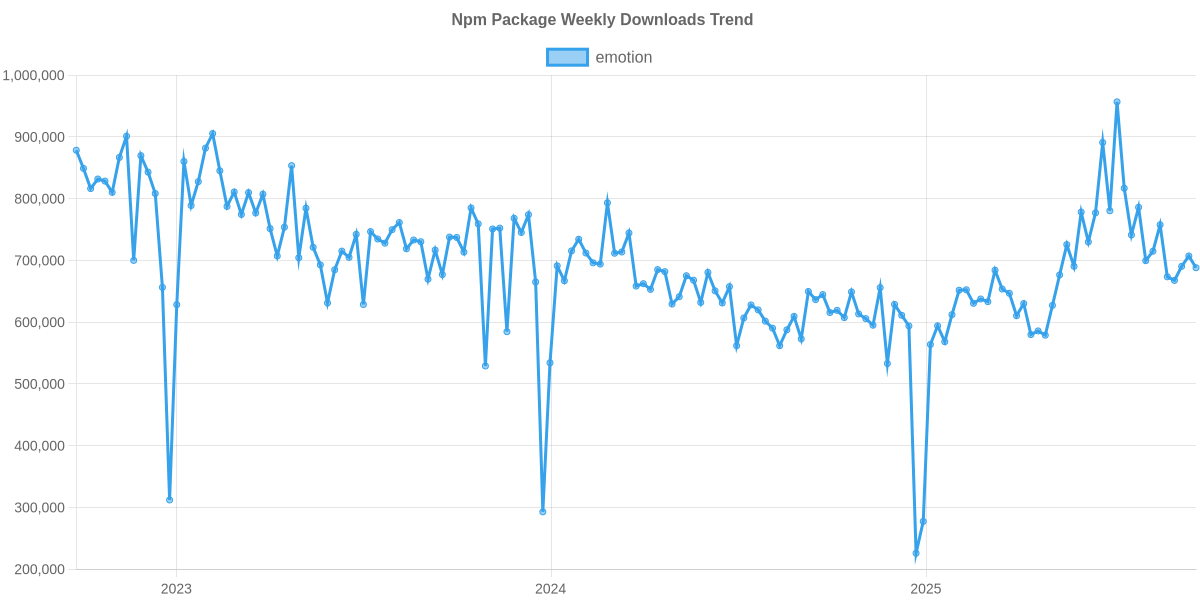
## Usage Trend [](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
## GitHub Stars Trend [](https://npm-compare.com/emotion)
ERROR: No README data found!