emotion
The Next Generation of CSS-in-JS.
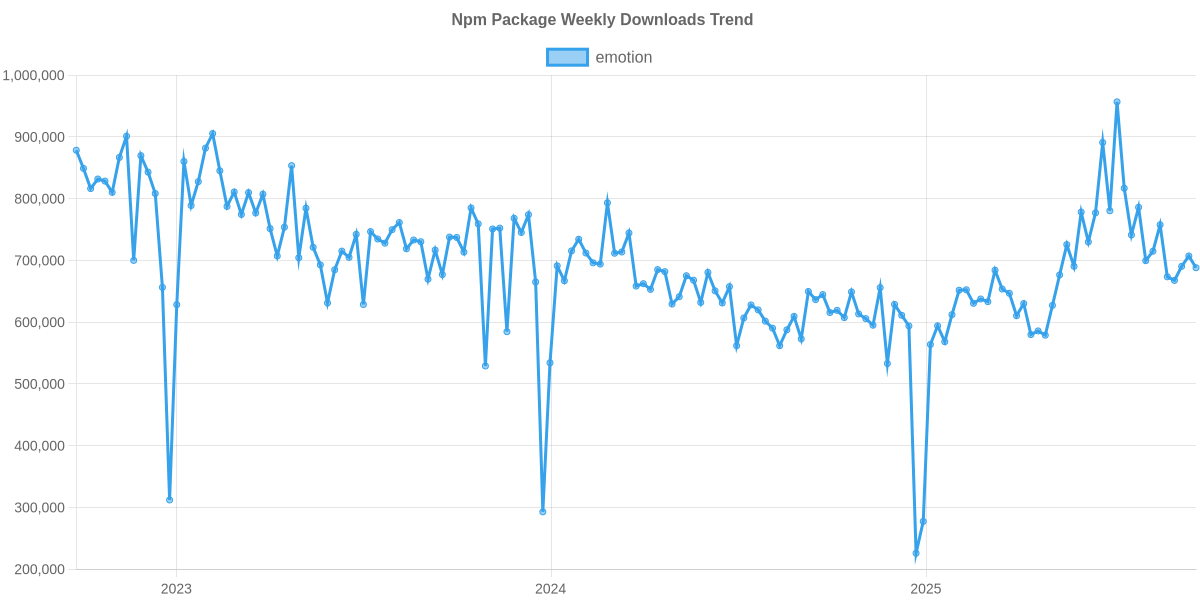
🌟 Affichez le graphique d'utilisation en temps réel sur le README.md de emotion, il suffit de copier le code ci-dessous.## Usage Trend
[](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
🌟 Affichez le graphique de tendance des GitHub Stars sur le README.md de emotion, il suffit de copier le code ci-dessous.## GitHub Stars Trend
[](https://npm-compare.com/emotion)
ERROR: No README data found!