emotion
The Next Generation of CSS-in-JS.
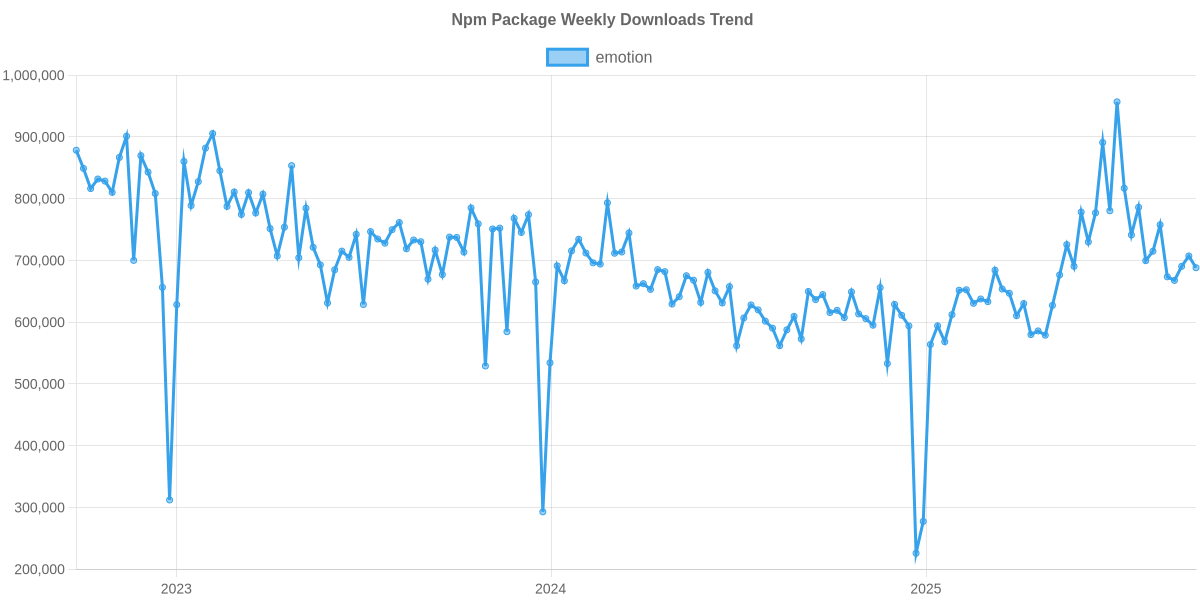
🌟 Mostra il grafico di utilizzo in tempo reale nel README.md di emotion, copia semplicemente il codice qui sotto.## Usage Trend
[](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
🌟 Mostra il grafico del trend delle GitHub Stars nel README.md di emotion, copia semplicemente il codice qui sotto.## GitHub Stars Trend
[](https://npm-compare.com/emotion)
ERROR: No README data found!