emotion
The Next Generation of CSS-in-JS.
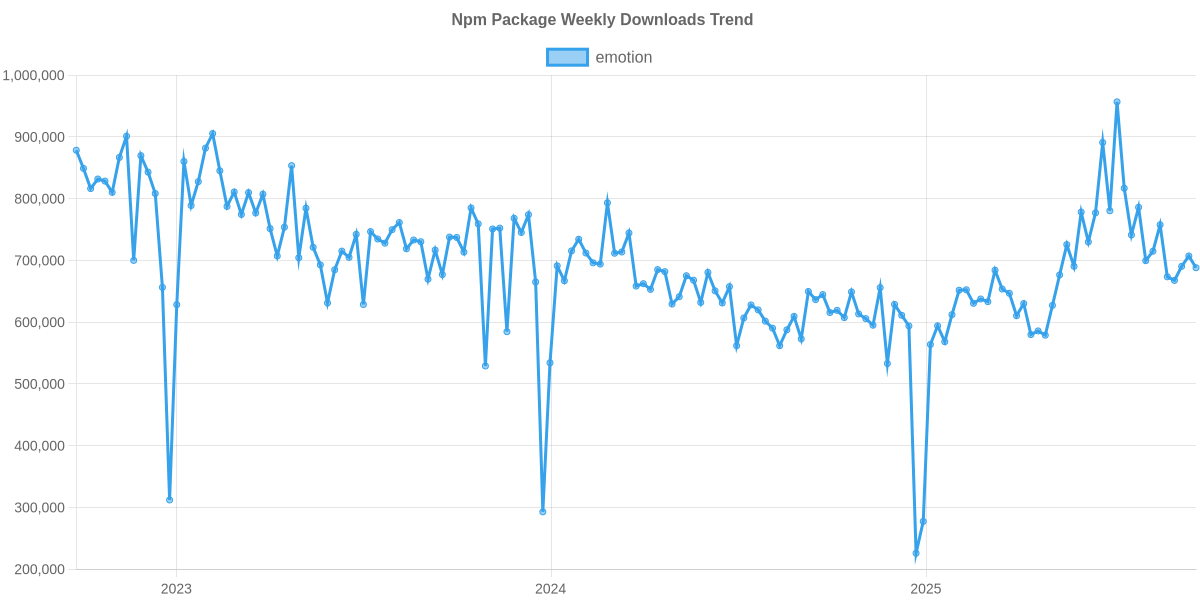
🌟 emotionのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。## Usage Trend
[](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
🌟 emotionのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。## GitHub Stars Trend
[](https://npm-compare.com/emotion)
ERROR: No README data found!