jsoneditorに類似するパッケージを見つける
パッケージを検索...
jsoneditor類似パッケージ:
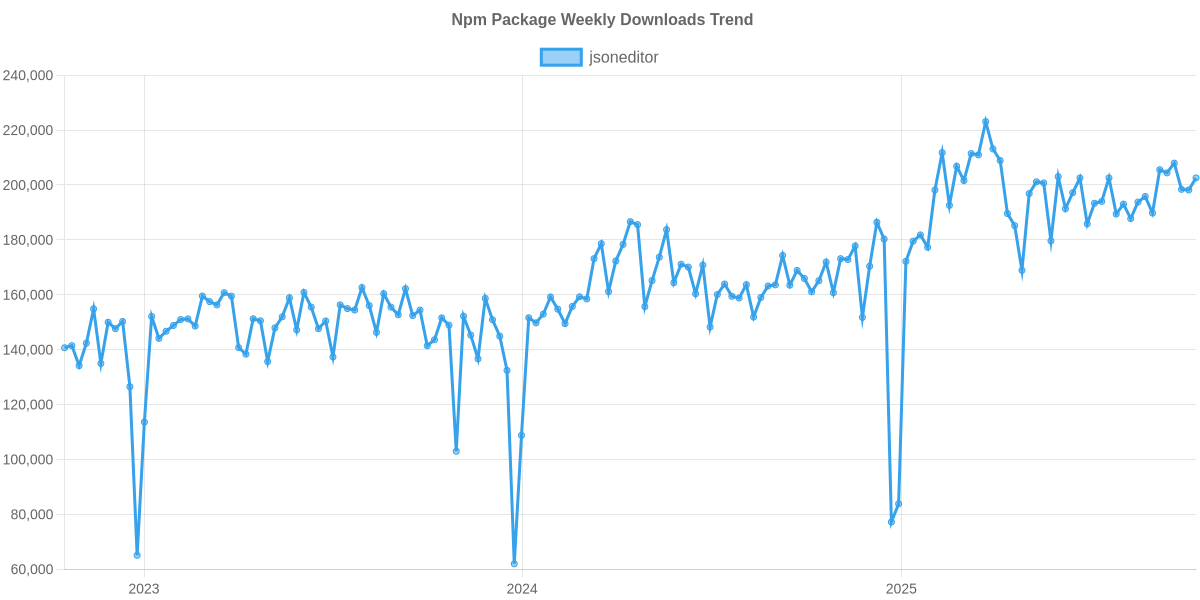
npmのダウンロードトレンド
3 年
🌟 jsoneditorのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。
## Usage Trend
[](https://npm-compare.com/jsoneditor#timeRange=THREE_YEARS)
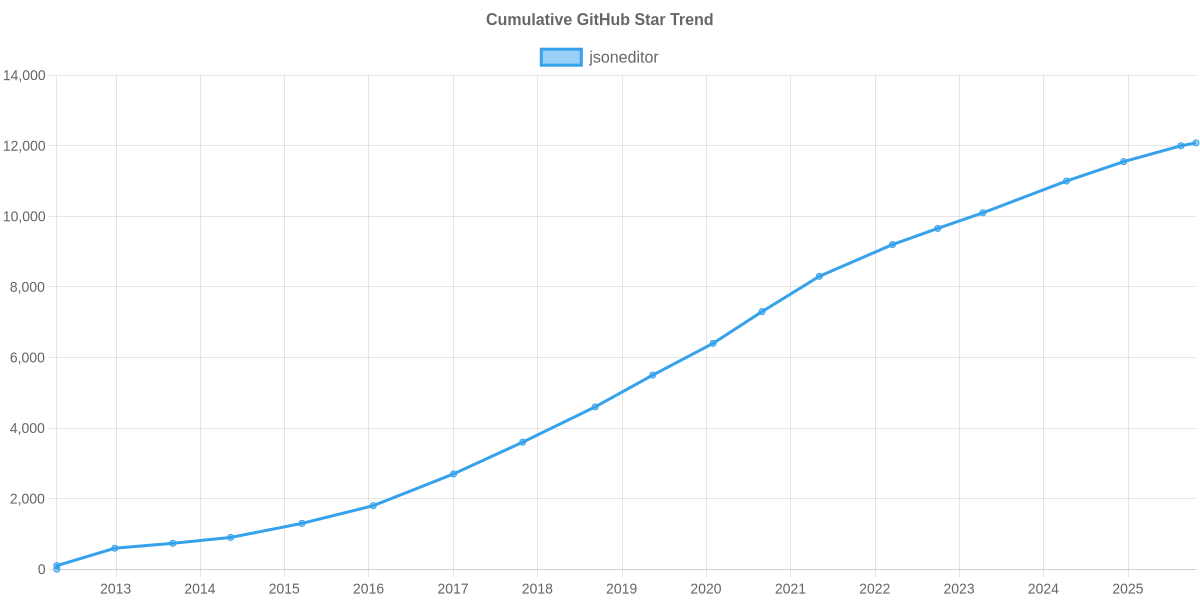
Cumulative GitHub Star Trend
🌟 jsoneditorのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。
## GitHub Stars Trend
[](https://npm-compare.com/jsoneditor)
人気の比較
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
