react-split-pane
React split-pane component



パッケージを検索...
react-split-pane類似パッケージ:
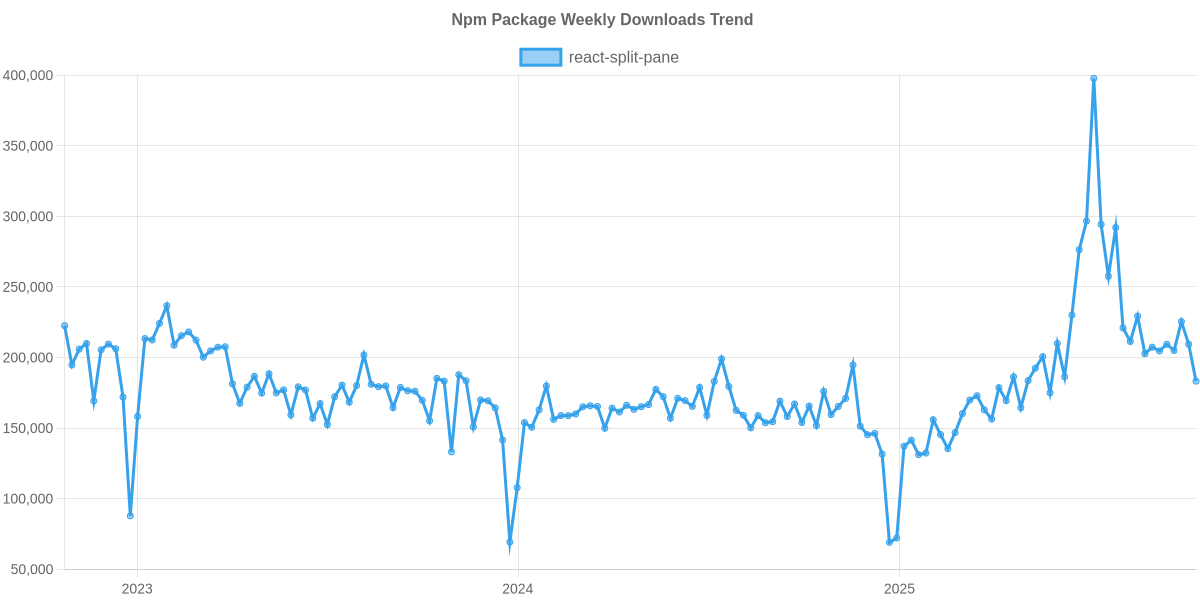
npmのダウンロードトレンド
3 年
🌟 react-split-paneのREADME.mdにリアルタイム使用チャートを表示するには、以下のコードをコピーしてください。
## Usage Trend
[](https://npm-compare.com/react-split-pane#timeRange=THREE_YEARS)
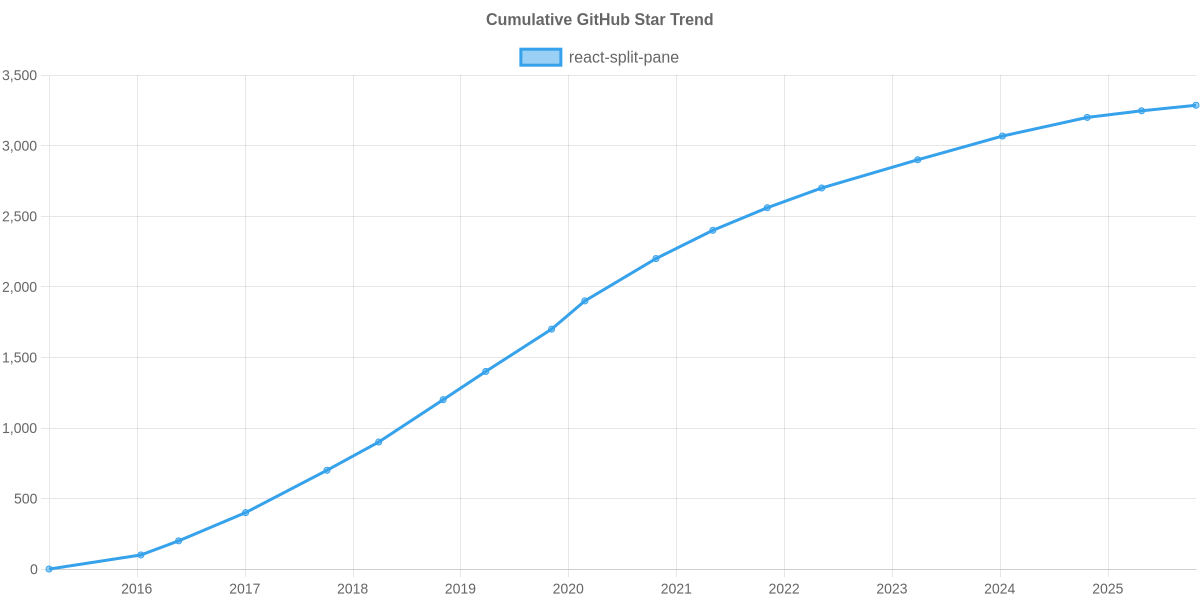
Cumulative GitHub Star Trend
🌟 react-split-paneのREADME.mdにGitHub Starsトレンドチャートを表示するには、以下のコードをコピーしてください。
## GitHub Stars Trend
[](https://npm-compare.com/react-split-pane)
人気の比較
npm-compare.com is an independent website designed to help developers choose the most suitable npm packages. We are not affiliated with npm, Inc or npmjs.com, the official website for the npm registry. Please note that npm is a registered trademark of npm, Inc. For more details, please refer to our Terms & Privacy.
