@radix-ui/react-primitive
This is an internal utility, not intended for public usage.
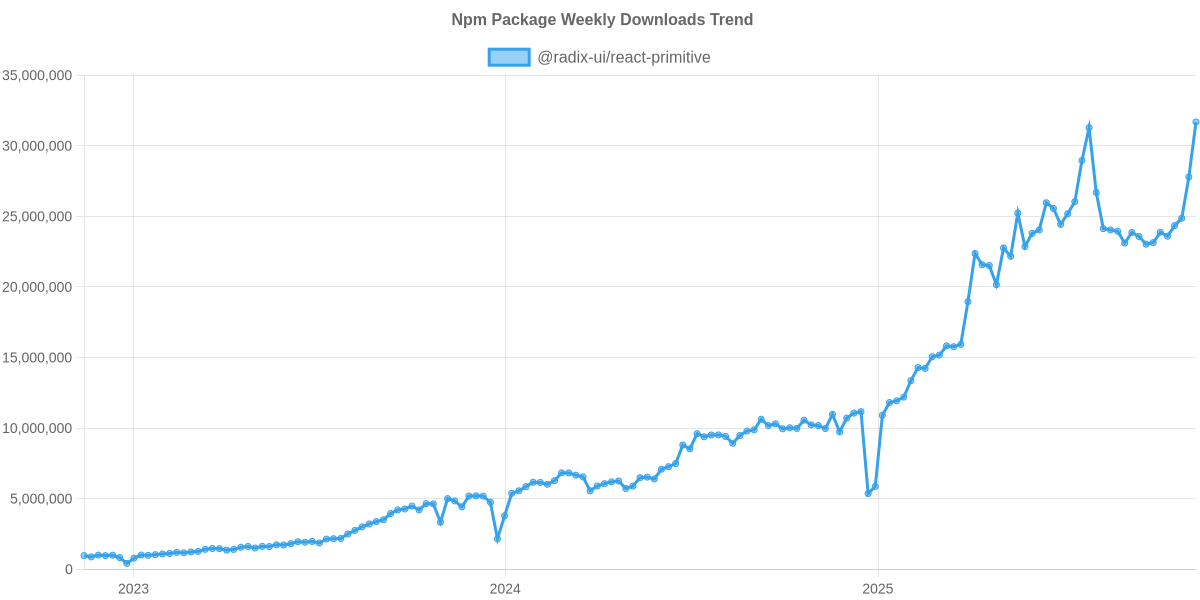
🌟 @radix-ui/react-primitive의 README.md에 실시간 사용 차트를 표시하려면 아래 코드를 복사하세요.## Usage Trend
[](https://npm-compare.com/@radix-ui/react-primitive#timeRange=THREE_YEARS)
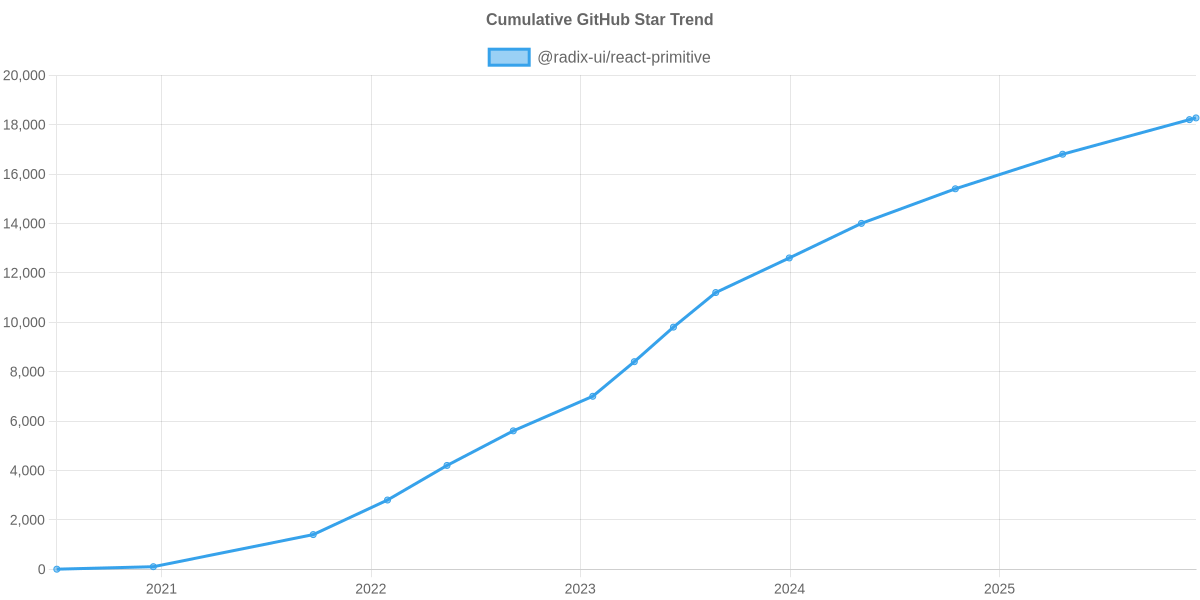
🌟 @radix-ui/react-primitive의 README.md에 GitHub Stars 트렌드 차트를 표시하려면 아래 코드를 복사하세요.## GitHub Stars Trend
[](https://npm-compare.com/@radix-ui/react-primitive)
@radix-ui/react-primitive
react-primitive
This is an internal utility, not intended for public usage.



