Performance
- mapbox-gl:
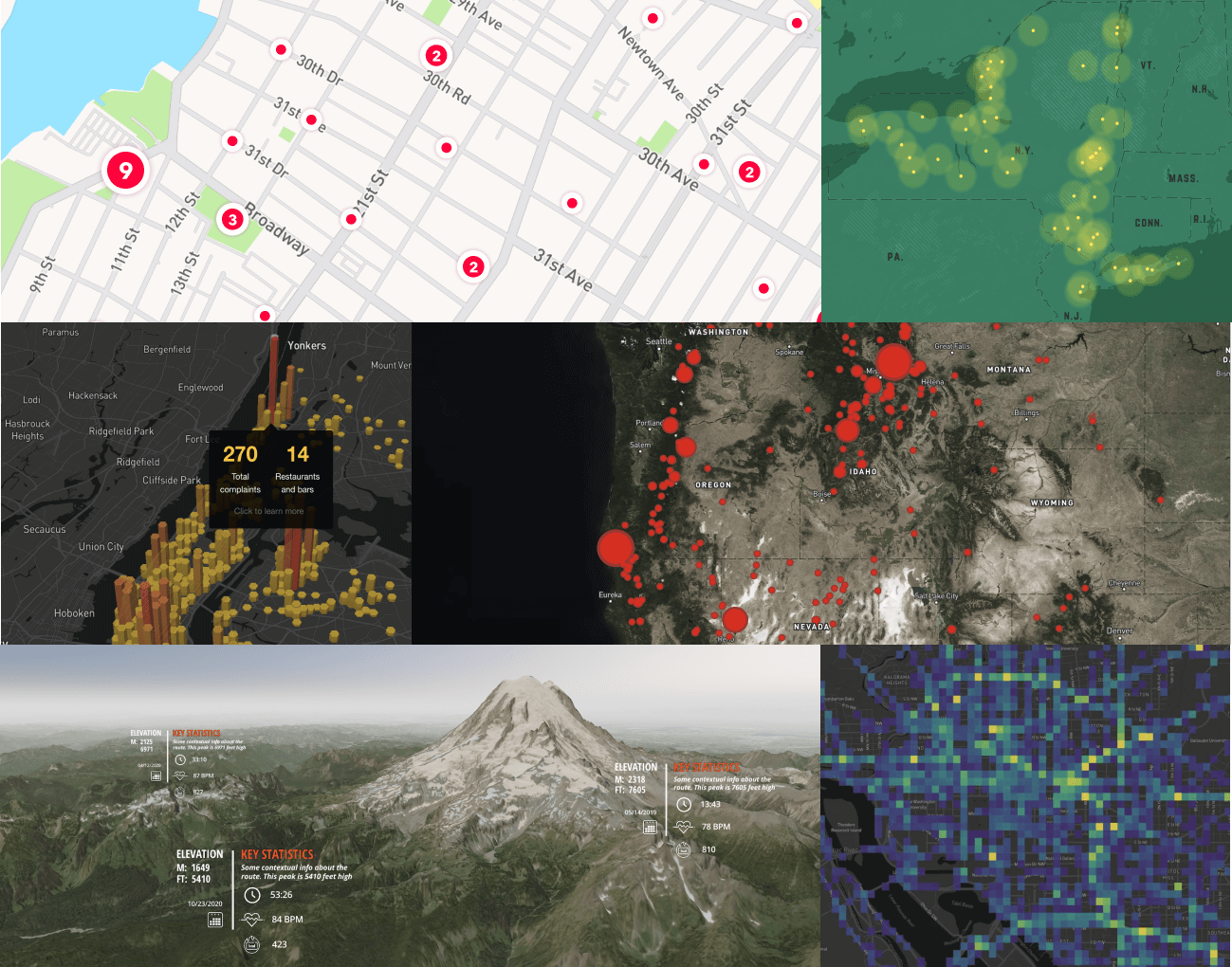
Mapbox GL is built for high performance, utilizing WebGL for rendering. This allows it to handle large datasets and complex visualizations efficiently, providing smooth interactions and fast rendering even with extensive geographic data.
- leaflet:
Leaflet is optimized for performance with a lightweight footprint, making it ideal for simple maps and applications with moderate data loads. It uses DOM elements for rendering, which can be less efficient for very large datasets but works well for most standard use cases.
Customization
- mapbox-gl:
Mapbox GL provides extensive customization capabilities through its style specification, allowing developers to create highly tailored map designs. It supports dynamic styling based on data, enabling real-time updates and visual changes.
- leaflet:
Leaflet offers a range of plugins and options for customization, allowing developers to easily add features like markers, popups, and overlays. However, it may require additional work for advanced styling compared to Mapbox GL.
Ease of Use
- mapbox-gl:
Mapbox GL has a steeper learning curve due to its advanced features and capabilities. While it offers powerful tools for experienced developers, newcomers may find the initial setup and configuration more complex.
- leaflet:
Leaflet is known for its simplicity and ease of use, making it accessible for beginners. The API is straightforward, and developers can quickly implement basic mapping features without a steep learning curve.
Data Handling
- mapbox-gl:
Mapbox GL excels at handling large datasets with its vector tile architecture, allowing for efficient data visualization and manipulation. It supports dynamic data loading and rendering, making it ideal for applications with real-time data.
- leaflet:
Leaflet is well-suited for handling geoJSON data and simple tile layers. It can manage moderate amounts of data effectively but may struggle with very large datasets without additional optimization.
Community and Support
- mapbox-gl:
Mapbox GL is backed by Mapbox, a commercial entity, which provides professional support and extensive documentation. The community is also active, but the reliance on Mapbox's ecosystem may limit some open-source flexibility.
- leaflet:
Leaflet has a strong community and a wealth of plugins available, making it easy to find resources and support. Its open-source nature encourages contributions and enhancements from developers worldwide.