Find Best Packages for Web Development Project
Choosing the right npm packages with npm-compare.com
Choosing the Right npm Packages is Hard
As a web developer, choosing the right npm (Node Package Manager) packages for your projects is crucial. The npm ecosystem is vast, with thousands of packages available for various purposes. This abundance of choices can make the selection process overwhelming. Fortunately, tools like npm-compare.com exist to simplify the task of comparing npm packages, helping you make informed decisions. In this blog post, we will explore why, when, and how to use npm-compare.com effectively.
Why Use npm Packages Comparison Tool?
- Decision-Making: The npm ecosystem is ever-expanding, making it challenging to keep up with the latest packages and trends. npm-compare.com offers a consolidated view of key metrics, making it easier to compare packages and identify the best fit for your project.
- Data-Driven Selection: Instead of relying solely on gut feeling or recommendations, npm-compare.com provides data-driven insights. You can assess packages based on metrics such as download trends, GitHub stars, latest commit times, open issues, and license information.
- Efficient Evaluation: Manually researching and comparing npm packages can be time-consuming. This tool streamlines the process, saving you valuable development time.
When to Use npm Packages Comparison Tool?
- Initial Package Exploration: When you're at the beginning stages of a project and need to choose the right npm packages to include, npm-compare.com can help you evaluate your options efficiently.
- Updating Existing Dependencies: Over time, it's essential to revisit your project's dependencies and consider updates or replacements. Use this tool to assess whether newer packages offer better features or community support.
- Critical Decision Points: For mission-critical components of your application, like state management or routing, using npm-compare.com can help ensure you make well-informed choices.
How to Use npm Packages Comparison Tool?
- Visit the Website: Start by visiting the npm-compare.com website.
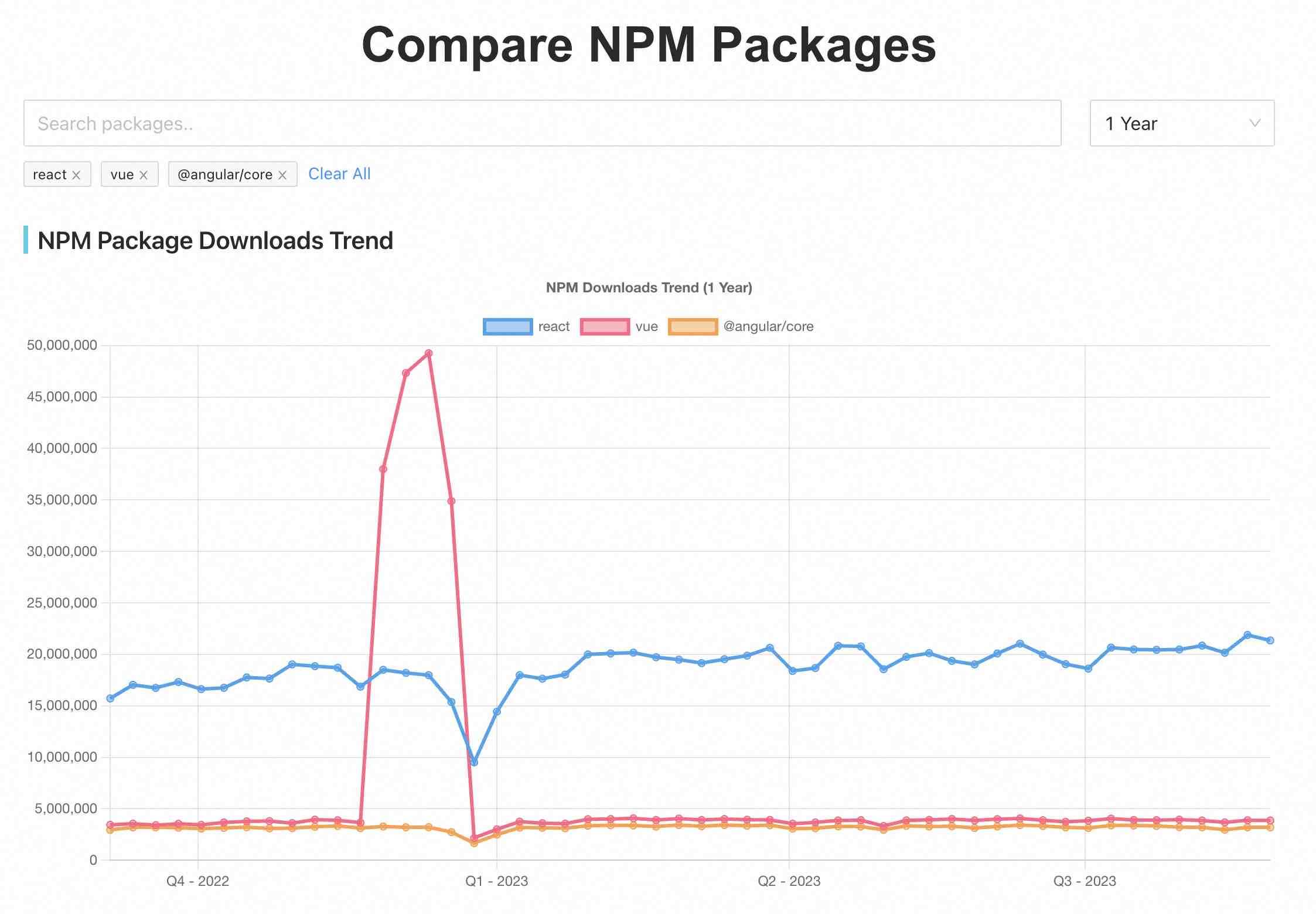
- Specify Packages: In the URL, specify the npm packages you want to compare, separated by commas. For example, to compare React, Vue.js, and Angular, use a URL like this:https://npm-compare.com/react,vue,@angular/core
- Review Metrics: Once you've specified the packages, the website generates a comparison table or report. Take a close look at metrics such as download trends, GitHub stars, latest commit times, open issues, and license information
- Make Informed Choices: Based on the data provided, make informed decisions about which package best aligns with your project's requirements and goals
- Explore Further: Don't solely rely on these metrics. It's still essential to explore each package's documentation, community support, and actual usage in real-world scenarios before finalizing your choice
- Stay Updated: The npm ecosystem evolves rapidly. Periodically revisit your package choices, and consider using npm-compare.com for updates

Choosing the Correct npm Package for Your Project
In the world of web development, choosing the right npm packages is a critical decision. npm-compare.com simplifies this process by offering data-driven insights that can save you time and ensure the success of your projects. Whether you're just starting a new project or maintaining an existing one, using this tool can help you make well-informed choices that align with your development goals. Remember that while npm-compare.com is a valuable resource, it should be used in conjunction with thorough research and consideration of your specific project's needs. Happy coding!