emotion
The Next Generation of CSS-in-JS.
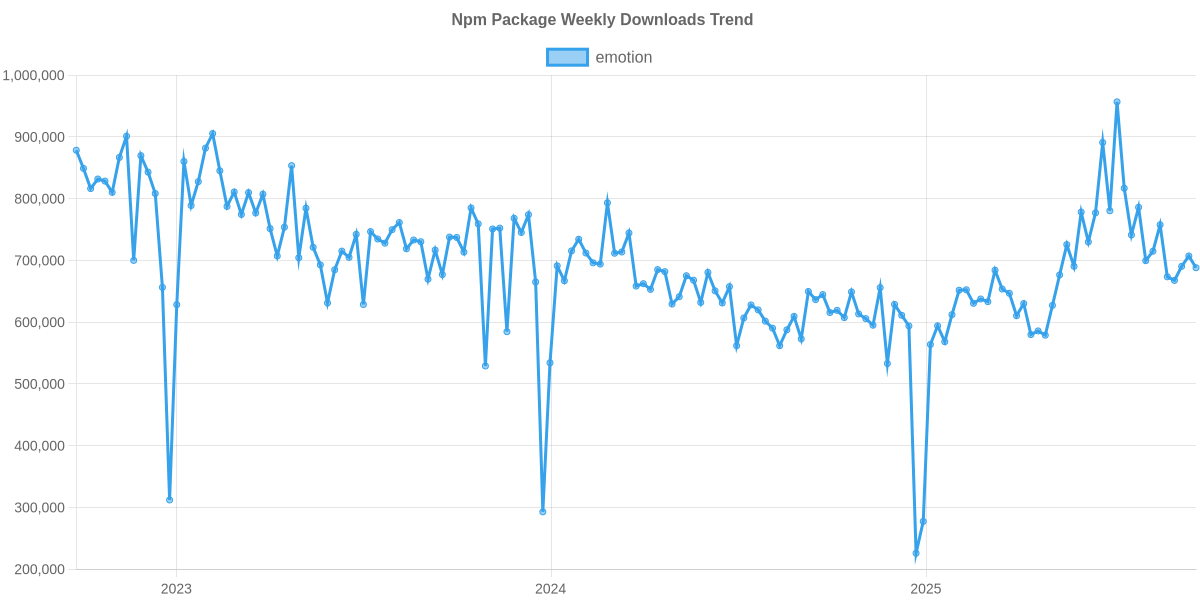
🌟 Mostre o gráfico de uso em tempo real no README.md de emotion, basta copiar o código abaixo.## Usage Trend
[](https://npm-compare.com/emotion#timeRange=THREE_YEARS)
🌟 Mostre o gráfico de tendência de GitHub Stars no README.md de emotion, basta copiar o código abaixo.## GitHub Stars Trend
[](https://npm-compare.com/emotion)
ERROR: No README data found!