Link Detection
- react-native-hyperlink:
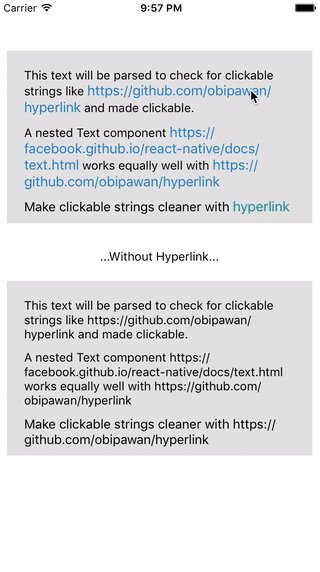
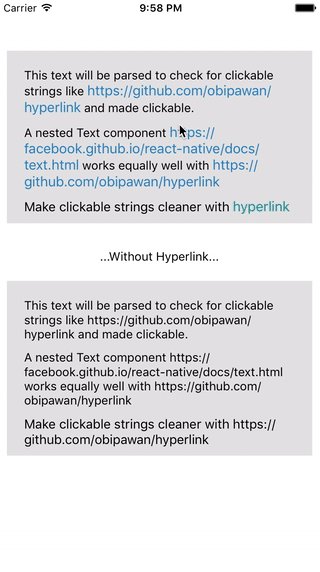
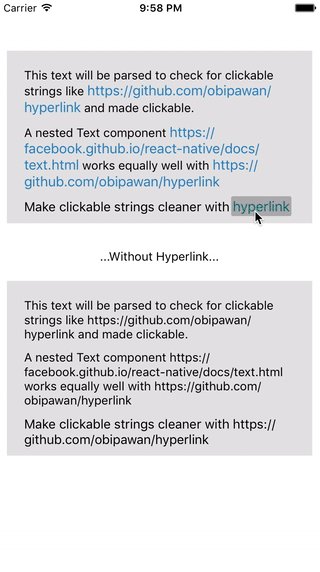
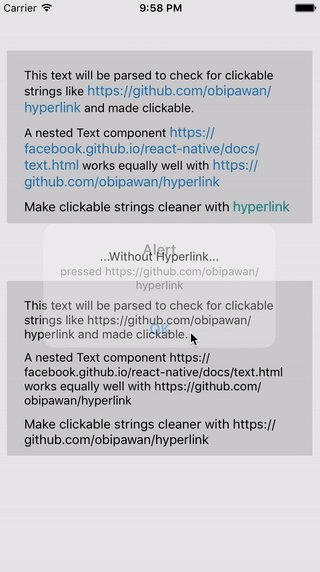
react-native-hyperlink also provides robust link detection capabilities, but it goes further by allowing developers to customize the detection logic. This package can be tailored to recognize specific patterns or types of links, offering greater flexibility in how links are handled.
- react-native-autolink:
react-native-autolink excels in automatically detecting a wide range of link types, including URLs, email addresses, and phone numbers. It simplifies the process of making text interactive by requiring minimal configuration, making it a great choice for developers looking for quick integration.
Customization
- react-native-hyperlink:
react-native-hyperlink shines in customization, allowing developers to style links using custom text styles, colors, and even the ability to define how links behave on user interaction. This makes it suitable for applications that prioritize visual design and user experience.
- react-native-autolink:
While react-native-autolink offers basic customization options, such as link styles and onPress handlers, its primary focus is on simplicity and ease of use. Developers can easily modify link behavior but may find limitations in extensive styling options compared to other libraries.
Ease of Use
- react-native-hyperlink:
react-native-hyperlink, while still user-friendly, may require a bit more setup due to its extensive customization options. However, this added complexity allows for more tailored implementations, making it suitable for applications that need specific link behaviors.
- react-native-autolink:
react-native-autolink is designed for ease of use, requiring minimal setup and configuration. Developers can quickly implement link detection with just a few lines of code, making it an excellent choice for projects with tight deadlines or simpler requirements.
Performance
- react-native-hyperlink:
react-native-hyperlink is also designed with performance in mind, but its additional features may introduce slight overhead. Developers should consider the trade-off between functionality and performance based on their application needs.
- react-native-autolink:
react-native-autolink is lightweight and optimized for performance, ensuring that link detection does not significantly impact the rendering speed of text components. This makes it a good choice for applications with performance constraints.
Community and Support
- react-native-hyperlink:
react-native-hyperlink has a strong community presence and extensive documentation, making it easier for developers to find examples, tutorials, and support. Its popularity ensures that issues are often addressed quickly by the community.
- react-native-autolink:
react-native-autolink has a growing community and is actively maintained, providing a decent level of support and documentation for developers. This is beneficial for troubleshooting and finding resources.