Precision Handling
- decimal.js:
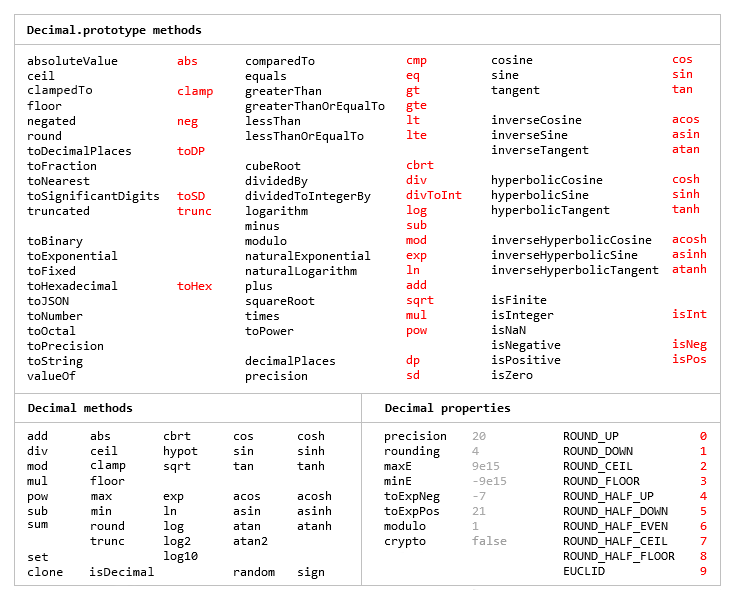
decimal.js excels in handling decimal arithmetic with high precision. It supports various rounding modes and ensures that calculations remain accurate, making it ideal for financial applications where decimal representation is crucial.
- bignumber.js:
bignumber.js offers arbitrary-precision arithmetic with a focus on performance. It allows for precise calculations with large numbers and includes features for rounding, formatting, and conversion, making it suitable for various applications.
- big.js:
big.js provides basic arbitrary-precision arithmetic, allowing for accurate calculations with large numbers. It is designed to handle numbers as strings to maintain precision, but it does not support advanced features like rounding modes or complex mathematical functions.
- mathjs:
mathjs provides arbitrary-precision arithmetic along with a wide range of mathematical functions. It allows for precise calculations while also supporting complex numbers, matrices, and statistical functions, making it a versatile choice for mathematical applications.
Performance
- decimal.js:
decimal.js may have a slightly higher overhead due to its advanced features, but it provides excellent performance for decimal arithmetic. It is optimized for scenarios where precision is paramount, such as financial calculations.
- bignumber.js:
bignumber.js is designed for high performance, especially in scenarios involving large numbers and complex calculations. It balances precision and speed, making it a good choice for applications that require extensive numerical operations.
- big.js:
big.js is lightweight and optimized for performance, making it suitable for applications where speed is essential. It has a smaller footprint compared to other libraries, which can be beneficial in performance-sensitive scenarios.
- mathjs:
mathjs is more comprehensive and may be less performant than the others due to its extensive feature set. However, it is still efficient for most applications, especially those requiring a mix of precision and advanced mathematical capabilities.
Feature Set
- decimal.js:
decimal.js provides advanced decimal arithmetic features, including various rounding modes and precise control over decimal places. It is particularly useful for applications in finance and accounting.
- bignumber.js:
bignumber.js offers a rich set of features for arbitrary-precision arithmetic, including rounding, formatting, and conversion functions. It is suitable for applications that require a comprehensive arithmetic solution.
- big.js:
big.js focuses on basic arithmetic operations and provides a simple API for handling large numbers. It is straightforward and easy to use, but lacks advanced mathematical functions.
- mathjs:
mathjs is a full-featured mathematics library that includes arbitrary-precision arithmetic along with a wide range of mathematical functions, including algebra, calculus, and statistics. It is ideal for applications that require both precision and advanced mathematical capabilities.
Ease of Use
- decimal.js:
decimal.js may require a bit more understanding of its features due to its advanced capabilities, but it provides clear documentation to help users navigate its functionalities.
- bignumber.js:
bignumber.js has a user-friendly API that is easy to understand, making it accessible for developers who need to perform precise calculations without extensive setup.
- big.js:
big.js is known for its simplicity and ease of use, making it a great choice for developers who need basic arbitrary-precision arithmetic without a steep learning curve.
- mathjs:
mathjs has a steeper learning curve due to its extensive feature set, but it offers comprehensive documentation and examples, making it easier for developers to leverage its full potential.
Community and Support
- decimal.js:
decimal.js has a dedicated user base, especially in financial sectors, and offers good documentation and community support for its advanced features.
- bignumber.js:
bignumber.js has a moderate community and is widely used in various applications, providing a good amount of resources and support for developers.
- big.js:
big.js has a smaller community compared to other libraries, but it is well-maintained and has sufficient documentation for basic use cases.
- mathjs:
mathjs has a large and active community, with extensive documentation, tutorials, and examples available. It is well-supported and frequently updated, making it a reliable choice for complex mathematical applications.