Live Reload
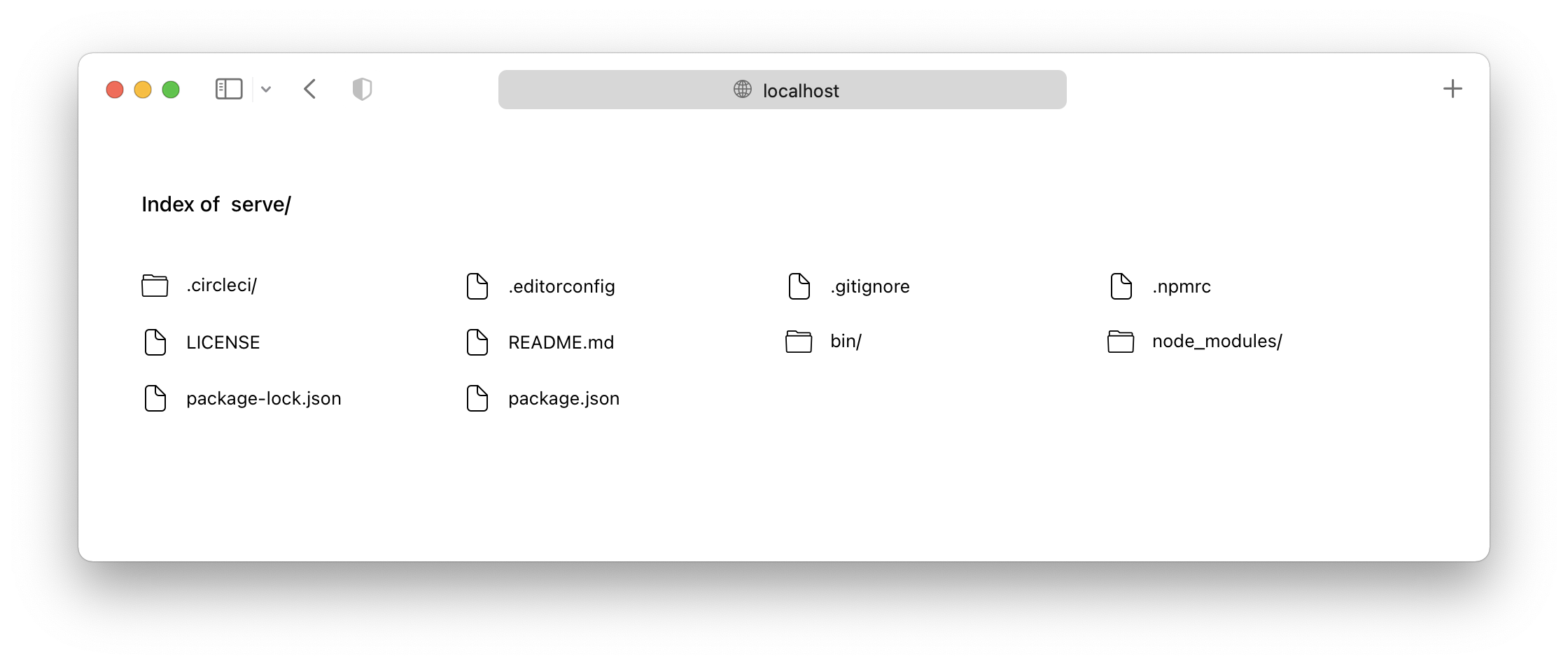
- serve:
serve does not include live reload features; it serves static files without automatic updates or refresh capabilities.
- webpack-dev-server:
webpack-dev-server supports hot module replacement, allowing you to see updates in real-time without refreshing the entire page, enhancing the development experience.
- http-server:
http-server does not support live reloading; it simply serves static files without any additional features for automatic updates or synchronization.
- browser-sync:
Browser-Sync provides advanced live reloading capabilities, allowing you to see changes in real-time across multiple devices and browsers. It synchronizes interactions, so scrolling, clicking, and form inputs are mirrored on all connected devices.
- lite-server:
lite-server offers live reload functionality, automatically refreshing the browser when files change, making it easy to see updates immediately during development.
- live-server:
live-server provides live reload capabilities, refreshing the browser automatically when changes are made to files, making it ideal for static sites.
- nodemon:
nodemon does not provide live reload for the browser; instead, it automatically restarts the Node.js server when file changes are detected, which is crucial for backend development.
Configuration Complexity
- serve:
serve is simple to use with minimal configuration, allowing you to get up and running quickly with static file serving.
- webpack-dev-server:
webpack-dev-server requires a Webpack configuration but provides powerful features like hot module replacement, which may add complexity compared to simpler servers.
- http-server:
http-server is extremely simple to set up with minimal configuration, making it ideal for quick tests or serving static files without hassle.
- browser-sync:
Browser-Sync requires some configuration, especially for advanced features like synchronization across devices, but it is generally straightforward and well-documented.
- lite-server:
lite-server requires minimal configuration and is easy to set up, making it a good choice for small projects or quick prototypes.
- live-server:
live-server is very easy to use with no configuration needed, making it perfect for developers looking for a quick and simple solution.
- nodemon:
nodemon requires minimal configuration, mainly focusing on the scripts you want to monitor for changes, making it easy to integrate into existing Node.js applications.
Use Case
- serve:
Ideal for serving single-page applications and static sites with minimal fuss, providing a straightforward command-line interface.
- webpack-dev-server:
Best for projects using Webpack, providing advanced features like hot module replacement for a more efficient development workflow.
- http-server:
Best suited for serving static files quickly without any additional features, making it perfect for quick tests or serving static content.
- browser-sync:
Ideal for front-end developers who need to test responsive designs across multiple devices and browsers simultaneously, making it great for collaborative work.
- lite-server:
Great for small projects or when you need a quick server with live reload capabilities, especially for static sites.
- live-server:
Perfect for static sites and quick prototyping, providing a simple way to see changes in real-time without configuration.
- nodemon:
Essential for backend development in Node.js applications, allowing for automatic restarts of the server on file changes, streamlining the development process.
Performance
- serve:
serve is fast and efficient for serving static files, with minimal performance impact, making it suitable for production-like environments.
- webpack-dev-server:
webpack-dev-server is optimized for development, providing fast rebuilds and hot module replacement, but can consume more resources compared to simpler servers.
- http-server:
http-server is lightweight and fast, making it ideal for serving static files without any performance bottlenecks.
- browser-sync:
Browser-Sync can introduce some overhead due to its synchronization features, but it is generally performant for most development scenarios.
- lite-server:
lite-server is efficient for small projects, but performance may vary with larger applications due to its live reload capabilities.
- live-server:
live-server is lightweight and performs well for static sites, but may slow down with many simultaneous connections due to its simplicity.
- nodemon:
nodemon's performance is tied to the Node.js application it monitors; it does not affect the performance of the application itself but can slow down restarts if many files are watched.
Ecosystem Integration
- serve:
serve is a standalone tool that does not require integration, making it easy to use for serving static files without additional setup.
- webpack-dev-server:
webpack-dev-server is designed to work with Webpack, providing a powerful development environment that leverages Webpack's capabilities for modern web applications.
- http-server:
http-server is a standalone tool and does not integrate with other tools but is useful for quick tests and serving static files.
- browser-sync:
Browser-Sync integrates well with various build tools and task runners, enhancing its capabilities for modern web development workflows.
- lite-server:
lite-server can be easily integrated into existing projects and works well with other tools, making it a flexible choice for developers.
- live-server:
live-server is a standalone tool that does not require integration with other tools, making it simple to use for static sites.
- nodemon:
nodemon integrates seamlessly with Node.js applications, making it a crucial tool for backend development and enhancing the development workflow.