bunyan, debug, loglevel, pino, and winston are JavaScript logging libraries that serve different purposes across the development lifecycle. debug provides lightweight, namespaced debugging output primarily for development, while loglevel offers simple, browser-friendly logging with configurable severity levels. bunyan, pino, and winston are full-featured logging frameworks designed for structured, production-grade logging in Node.js environments, supporting features like log levels, transports, and machine-readable output formats. Each library balances simplicity, performance, and extensibility differently, making them suitable for distinct use cases ranging from frontend diagnostics to backend observability.
JavaScript Logging Libraries Compared: bunyan, debug, loglevel, pino, and winston
Choosing the right logging library in JavaScript isn’t just about printing messages — it’s about observability, performance, and maintainability. The five libraries you’re comparing (bunyan, debug, loglevel, pino, and winston) each solve different problems with distinct philosophies. Let’s break down what they do, how they work, and where they shine.
📝 Core Purpose and Design Philosophy
debug is not a full-featured logger — it’s a lightweight utility for conditional debugging output during development. It uses environment variables to toggle visibility per module.
loglevel brings browser-friendly, minimal logging with configurable levels (trace to error) and zero dependencies. It’s designed for frontend apps that need simple, reliable console output.
bunyan, pino, and winston are full-featured logging frameworks aimed at structured, production-grade logging, typically in Node.js environments. They support transports, serializers, and machine-readable output.
💡 Key distinction:
debugandlogleveltarget developer-facing diagnostics, whilebunyan,pino, andwinstontarget system observability in deployed applications.
🧪 Basic Usage: How You Write Logs
All five let you write logs, but their APIs differ significantly.
debug uses named namespaces and function calls:
// debug
const debug = require('debug')('auth:login');
debug('User %s attempted login', userId);
// Visible only if DEBUG=auth:* or DEBUG=auth:login
loglevel mimics console methods with level control:
// loglevel
const log = require('loglevel');
log.setLevel('info');
log.info('User logged in:', userId);
// Outputs only if level >= 'info'
bunyan creates a logger instance with metadata:
// bunyan
const bunyan = require('bunyan');
const log = bunyan.createLogger({ name: 'myapp' });
log.info({ userId }, 'User logged in');
// Outputs JSON by default
pino follows a similar structured approach but prioritizes speed:
// pino
const pino = require('pino');
const log = pino({ name: 'myapp' });
log.info({ userId }, 'User logged in');
// Also outputs newline-delimited JSON
winston uses a flexible transport-based system:
// winston
const winston = require('winston');
const log = winston.createLogger({
level: 'info',
transports: [new winston.transports.Console()]
});
log.info('User logged in', { userId });
// Supports multiple output formats
⚙️ Structured Logging and Output Format
Structured logging (outputting machine-readable data like JSON) is critical for log aggregation systems like ELK or Datadog.
bunyan: Outputs JSON by default. Every log includes fields likename,hostname,pid,level,time, and custom properties.pino: Also JSON-first, but optimized for minimal overhead. Uses newline-delimited JSON (NDJSON) for streaming efficiency.winston: Not structured by default — you must configure a format likewinston.format.json().loglevelanddebug: Output plain text to the console. No built-in structured logging.
Example of enabling JSON in winston:
// winston with JSON
const log = winston.createlogger({
format: winston.format.json(),
transports: [new winston.transports.Console()]
});
🌐 Browser vs Node.js Support
This is a major decision point for frontend architects.
debug: Works in both browser and Node.js. In browsers, controlled vialocalStorage.debug.loglevel: Built specifically for browsers, though it works in Node.js too. Handles console availability gracefully.bunyan: Node.js only. Relies on Node streams and doesn’t support browser environments.pino: Primarily Node.js, though community adapters exist for browsers (not officially supported).winston: Cross-platform. Officially supports both Node.js and browsers via different transports.
If your app is frontend-only or isomorphic, debug and loglevel are safe choices. For backend or full-stack apps, the others become viable.
🚚 Transports and Extensibility
Transports define where logs go — console, file, HTTP endpoint, etc.
winston: Built around transports. Ships with console, file, and HTTP transports. Easy to add custom ones.bunyan: Uses streams (a more general concept). You can pipe logs to files, sockets, or custom writable streams.pino: Uses destinations (lightweight streams). Integrates with tools likepino-prettyfor dev formatting.loglevel: Only logs toconsole. Plugins exist (e.g.,loglevel-plugin-prefix) but no built-in transport system.debug: Console-only. No transport abstraction.
Example: File logging in winston vs bunyan:
// winston file transport
const log = winston.createLogger({
transports: [new winston.transports.File({ filename: 'app.log' })]
});
// bunyan stream
const log = bunyan.createLogger({
name: 'myapp',
streams: [{
path: 'app.log'
}]
});
🏎️ Performance Considerations
In high-throughput services, logging overhead matters.
pinois explicitly designed for low overhead. It avoids object instantiation per log and uses asynchronous writing.bunyanis slower due to synchronous writes and richer default metadata.winston’s performance depends on transports and formats — can be tuned but isn’t optimized out of the box.debugandloglevelhave negligible cost when disabled, as they skip string interpolation entirely.
pino’s speed comes from design choices like:
// pino avoids this anti-pattern:
// log.info('Hello ' + name); // string concat always happens
// Instead, encourages:
log.info({ name }, 'Hello %s'); // interpolation only if level enabled
🔧 Configuration and Customization
winston: Highly configurable. You can mix formats, filters, and transports freely.bunyan: Customizable via serializers (transform objects before logging) and child loggers.pino: Customization through redaction, custom levels, and destination piping.loglevel: Simple level control and plugin system.debug: Minimal config — just namespace filtering.
Child loggers (for adding context) in bunyan and pino:
// bunyan child logger
const reqLog = log.child({ requestId: 'abc123' });
reqLog.info('Processing request'); // Includes requestId automatically
// pino child logger
const reqLog = log.child({ requestId: 'abc123' });
reqLog.info('Processing request');
winston achieves similar via defaultMeta or custom formats.
🛑 Maintenance Status (as of 2024)
Based on official npm and GitHub sources:
bunyan: Unmaintained. The author archived the repository in 2020 and recommendspinoas a successor. Do not use in new projects.debug: Actively maintained. Widely used in Express and many other libraries.loglevel: Actively maintained. Stable with occasional updates.pino: Actively maintained. Strong community and regular releases.winston: Actively maintained. Backed by a core team and widely adopted.
⚠️ Important:
bunyanis deprecated. Its GitHub repo states: “Bunyan is not under active development... consider Pino.”
🆚 When to Use Which
| Scenario | Recommended Library |
|---|---|
| Frontend debugging during development | debug |
| Simple, leveled logging in browser apps | loglevel |
| High-performance structured logging in Node.js | pino |
| Flexible, transport-heavy logging with complex routing | winston |
| Legacy Node.js project already using Bunyan | Migrate to pino |
💡 Final Guidance for Frontend Architects
- If you’re building a frontend-only app, stick with
debugfor development diagnostics andloglevelif you need runtime log levels in production. - If your app is full-stack or backend-heavy, choose
pinofor performance-focused structured logging orwinstonif you need maximum flexibility with transports and formats. - Avoid
bunyanin new codebases — it’s effectively deprecated.
Logging isn’t one-size-fits-all. Match the tool to your environment, performance needs, and observability strategy.
- debug:
Choose
debugwhen you need lightweight, conditional logging for development and debugging, especially in modular applications. It excels in both browser and Node.js environments with zero runtime overhead when disabled, but lacks log levels, structured output, or production transport capabilities. - winston:
Choose
winstonwhen you need maximum flexibility in log routing, formatting, and transport destinations across both Node.js and browser environments. Its transport-based architecture supports console, file, HTTP, and custom outputs with configurable formats, though it requires more setup than simpler alternatives and isn’t as performant aspinoout of the box. - pino:
Choose
pinofor high-performance, structured logging in Node.js applications where speed and low overhead are critical. It outputs newline-delimited JSON by default, supports child loggers for contextual logging, and integrates well with log processing pipelines, but has limited official browser support and fewer built-in transports than alternatives. - loglevel:
Choose
loglevelfor browser-based applications requiring simple, console-based logging with configurable severity levels (trace to error). It’s dependency-free, handles console availability gracefully, and supports plugins for prefixes or remote logging, but doesn’t provide structured output or advanced transports. - bunyan:
Do not use
bunyanin new projects — it is officially unmaintained and deprecated by its author, who recommends migrating topino. If you encounter it in legacy code, plan an upgrade path rather than extending its usage.
debug

A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers.
Installation
$ npm install debug
Usage
debug exposes a function; simply pass this function the name of your module, and it will return a decorated version of console.error for you to pass debug statements to. This will allow you to toggle the debug output for different parts of your module as well as the module as a whole.
Example app.js:
var debug = require('debug')('http')
, http = require('http')
, name = 'My App';
// fake app
debug('booting %o', name);
http.createServer(function(req, res){
debug(req.method + ' ' + req.url);
res.end('hello\n');
}).listen(3000, function(){
debug('listening');
});
// fake worker of some kind
require('./worker');
Example worker.js:
var a = require('debug')('worker:a')
, b = require('debug')('worker:b');
function work() {
a('doing lots of uninteresting work');
setTimeout(work, Math.random() * 1000);
}
work();
function workb() {
b('doing some work');
setTimeout(workb, Math.random() * 2000);
}
workb();
The DEBUG environment variable is then used to enable these based on space or
comma-delimited names.
Here are some examples:



Windows command prompt notes
CMD
On Windows the environment variable is set using the set command.
set DEBUG=*,-not_this
Example:
set DEBUG=* & node app.js
PowerShell (VS Code default)
PowerShell uses different syntax to set environment variables.
$env:DEBUG = "*,-not_this"
Example:
$env:DEBUG='app';node app.js
Then, run the program to be debugged as usual.
npm script example:
"windowsDebug": "@powershell -Command $env:DEBUG='*';node app.js",
Namespace Colors
Every debug instance has a color generated for it based on its namespace name. This helps when visually parsing the debug output to identify which debug instance a debug line belongs to.
Node.js
In Node.js, colors are enabled when stderr is a TTY. You also should install
the supports-color module alongside debug,
otherwise debug will only use a small handful of basic colors.

Web Browser
Colors are also enabled on "Web Inspectors" that understand the %c formatting
option. These are WebKit web inspectors, Firefox (since version
31)
and the Firebug plugin for Firefox (any version).

Millisecond diff
When actively developing an application it can be useful to see when the time spent between one debug() call and the next. Suppose for example you invoke debug() before requesting a resource, and after as well, the "+NNNms" will show you how much time was spent between calls.

When stdout is not a TTY, Date#toISOString() is used, making it more useful for logging the debug information as shown below:

Conventions
If you're using this in one or more of your libraries, you should use the name of your library so that developers may toggle debugging as desired without guessing names. If you have more than one debuggers you should prefix them with your library name and use ":" to separate features. For example "bodyParser" from Connect would then be "connect:bodyParser". If you append a "*" to the end of your name, it will always be enabled regardless of the setting of the DEBUG environment variable. You can then use it for normal output as well as debug output.
Wildcards
The * character may be used as a wildcard. Suppose for example your library has
debuggers named "connect:bodyParser", "connect:compress", "connect:session",
instead of listing all three with
DEBUG=connect:bodyParser,connect:compress,connect:session, you may simply do
DEBUG=connect:*, or to run everything using this module simply use DEBUG=*.
You can also exclude specific debuggers by prefixing them with a "-" character.
For example, DEBUG=*,-connect:* would include all debuggers except those
starting with "connect:".
Environment Variables
When running through Node.js, you can set a few environment variables that will change the behavior of the debug logging:
| Name | Purpose |
|---|---|
DEBUG | Enables/disables specific debugging namespaces. |
DEBUG_HIDE_DATE | Hide date from debug output (non-TTY). |
DEBUG_COLORS | Whether or not to use colors in the debug output. |
DEBUG_DEPTH | Object inspection depth. |
DEBUG_SHOW_HIDDEN | Shows hidden properties on inspected objects. |
Note: The environment variables beginning with DEBUG_ end up being
converted into an Options object that gets used with %o/%O formatters.
See the Node.js documentation for
util.inspect()
for the complete list.
Formatters
Debug uses printf-style formatting. Below are the officially supported formatters:
| Formatter | Representation |
|---|---|
%O | Pretty-print an Object on multiple lines. |
%o | Pretty-print an Object all on a single line. |
%s | String. |
%d | Number (both integer and float). |
%j | JSON. Replaced with the string '[Circular]' if the argument contains circular references. |
%% | Single percent sign ('%'). This does not consume an argument. |
Custom formatters
You can add custom formatters by extending the debug.formatters object.
For example, if you wanted to add support for rendering a Buffer as hex with
%h, you could do something like:
const createDebug = require('debug')
createDebug.formatters.h = (v) => {
return v.toString('hex')
}
// …elsewhere
const debug = createDebug('foo')
debug('this is hex: %h', new Buffer('hello world'))
// foo this is hex: 68656c6c6f20776f726c6421 +0ms
Browser Support
You can build a browser-ready script using browserify, or just use the browserify-as-a-service build, if you don't want to build it yourself.
Debug's enable state is currently persisted by localStorage.
Consider the situation shown below where you have worker:a and worker:b,
and wish to debug both. You can enable this using localStorage.debug:
localStorage.debug = 'worker:*'
And then refresh the page.
a = debug('worker:a');
b = debug('worker:b');
setInterval(function(){
a('doing some work');
}, 1000);
setInterval(function(){
b('doing some work');
}, 1200);
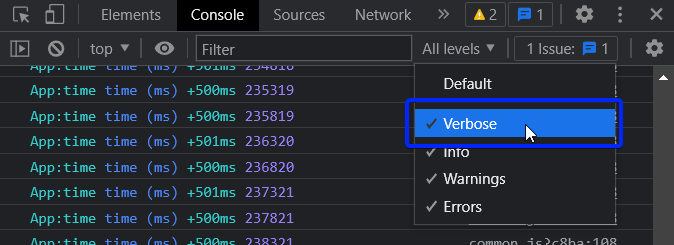
In Chromium-based web browsers (e.g. Brave, Chrome, and Electron), the JavaScript console will—by default—only show messages logged by debug if the "Verbose" log level is enabled.

Output streams
By default debug will log to stderr, however this can be configured per-namespace by overriding the log method:
Example stdout.js:
var debug = require('debug');
var error = debug('app:error');
// by default stderr is used
error('goes to stderr!');
var log = debug('app:log');
// set this namespace to log via console.log
log.log = console.log.bind(console); // don't forget to bind to console!
log('goes to stdout');
error('still goes to stderr!');
// set all output to go via console.info
// overrides all per-namespace log settings
debug.log = console.info.bind(console);
error('now goes to stdout via console.info');
log('still goes to stdout, but via console.info now');
Extend
You can simply extend debugger
const log = require('debug')('auth');
//creates new debug instance with extended namespace
const logSign = log.extend('sign');
const logLogin = log.extend('login');
log('hello'); // auth hello
logSign('hello'); //auth:sign hello
logLogin('hello'); //auth:login hello
Set dynamically
You can also enable debug dynamically by calling the enable() method :
let debug = require('debug');
console.log(1, debug.enabled('test'));
debug.enable('test');
console.log(2, debug.enabled('test'));
debug.disable();
console.log(3, debug.enabled('test'));
print :
1 false
2 true
3 false
Usage :
enable(namespaces)
namespaces can include modes separated by a colon and wildcards.
Note that calling enable() completely overrides previously set DEBUG variable :
$ DEBUG=foo node -e 'var dbg = require("debug"); dbg.enable("bar"); console.log(dbg.enabled("foo"))'
=> false
disable()
Will disable all namespaces. The functions returns the namespaces currently enabled (and skipped). This can be useful if you want to disable debugging temporarily without knowing what was enabled to begin with.
For example:
let debug = require('debug');
debug.enable('foo:*,-foo:bar');
let namespaces = debug.disable();
debug.enable(namespaces);
Note: There is no guarantee that the string will be identical to the initial enable string, but semantically they will be identical.
Checking whether a debug target is enabled
After you've created a debug instance, you can determine whether or not it is
enabled by checking the enabled property:
const debug = require('debug')('http');
if (debug.enabled) {
// do stuff...
}
You can also manually toggle this property to force the debug instance to be enabled or disabled.
Usage in child processes
Due to the way debug detects if the output is a TTY or not, colors are not shown in child processes when stderr is piped. A solution is to pass the DEBUG_COLORS=1 environment variable to the child process.
For example:
worker = fork(WORKER_WRAP_PATH, [workerPath], {
stdio: [
/* stdin: */ 0,
/* stdout: */ 'pipe',
/* stderr: */ 'pipe',
'ipc',
],
env: Object.assign({}, process.env, {
DEBUG_COLORS: 1 // without this settings, colors won't be shown
}),
});
worker.stderr.pipe(process.stderr, { end: false });
Authors
- TJ Holowaychuk
- Nathan Rajlich
- Andrew Rhyne
- Josh Junon
Backers
Support us with a monthly donation and help us continue our activities. [Become a backer]
Sponsors
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]
License
(The MIT License)
Copyright (c) 2014-2017 TJ Holowaychuk <tj@vision-media.ca> Copyright (c) 2018-2021 Josh Junon
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.